I. User Interface
To manage the UI of your ontology, you can modify the contents within the directories in the table below. These adjustments will affect the interface's behavior and the information presented to the user.
| Name | Description |
|---|---|
| structure | Utilize the files within the structure directory to manage the order and the data type of the properties. |
| naming | Utilize the files within the naming directory to manage the labels assigned to each property. |
| instruction | Utilize the files within the instruction directory to control the hints presented, as well as the logic for showing or hiding properties. |
| defaults | Utilize the files within the defaults directory to manage the default values assigned to each input field. |
Control the order and data type
By editing the JSON file found in the structure folder, you can alter the fundamental structure of all your concepts.
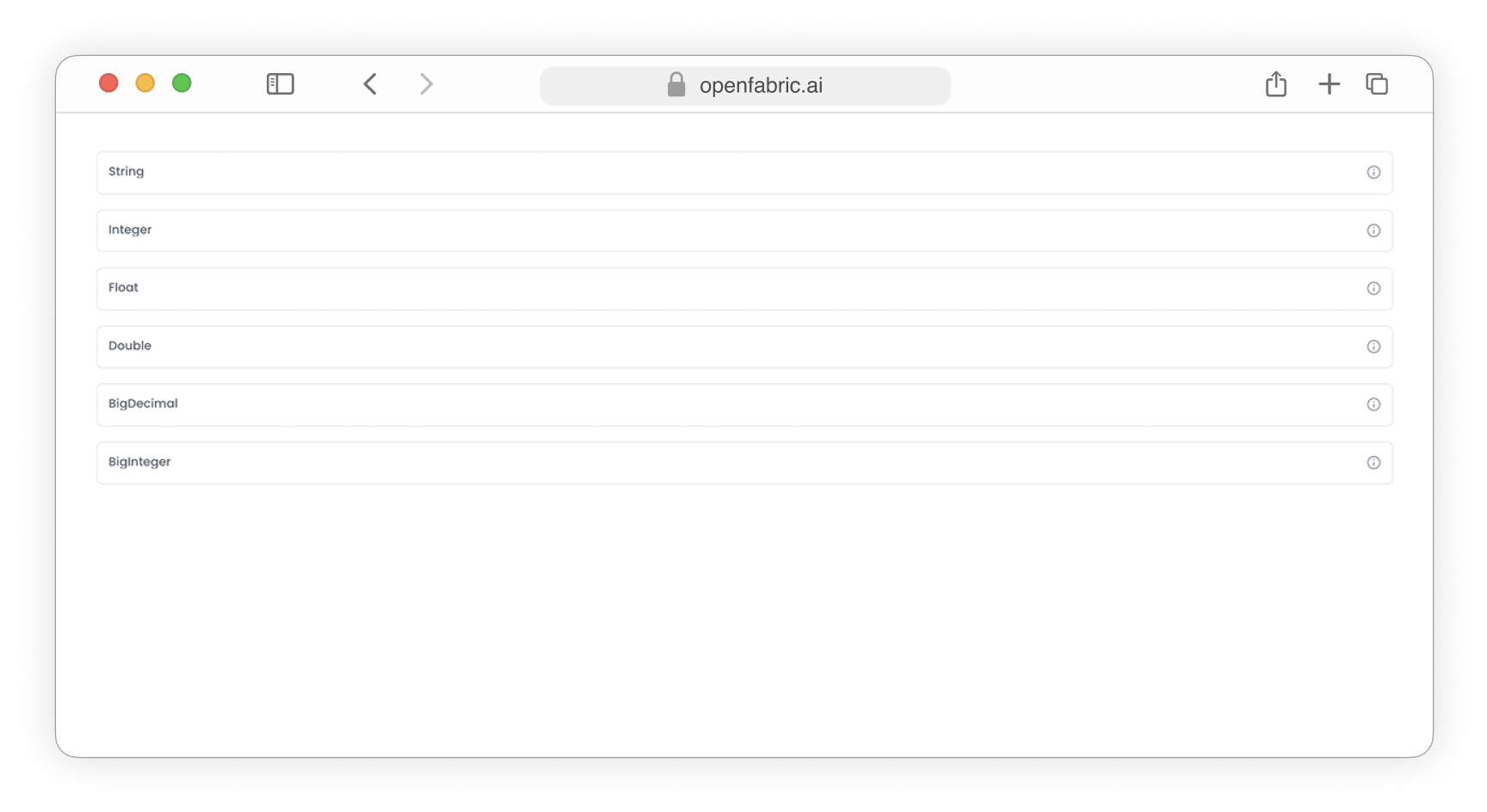
The sequence of fields in the properties element determines their placement within the user interface. Additionally, you can regulate the data type assigned to each property. As illustrated in the example below, modifying the JSON file allows for customization of the concept structure, thereby influencing the UI's appearance.
{
"$type": "structure",
"$version": "1.0",
"$schema": "dc8f06af066e4a7880a5938933236037",
"$id": "9e585636378ffb291ab534c4eb71aafd",
"$author": "Andrei",
"description": "Define structure for FacePosition concept",
"name": "FacePosition",
"classification": null,
"extends": null,
"selfCardinality": null,
"properties": {
"name": "Text",
"x": "Integer",
"y": "Integer",
"width": "Integer",
"height": "Integer"
},
"cardinality": {},
"inclusion": {}
}
Create Unique and Semantically Relevant Labels
With the ability to modify the "names" field, you have full control over the labels that appear on the user interface ( UI).
{
"$type": "naming",
"$author": "Andrei",
"locale": "en_US",
"names": {
"name": "Name",
"x": "X position",
"y": "Y position",
"width": "Width",
"height": "Height"
}
}
Enhance User Experience
You can modify the files in the instruction directory to determine the type of hints displayed to the user and the
logic used to hide elements. This customization allows for greater control over the user interface (UI) and ensures that
the UI effectively meets your specific requirements.
{
"$type": "instruction",
"$author": "Andrei",
"locale": "en_US",
"instructions": {
"engine": "Text to speech engine to be used",
"volume": "Sound volume",
"rate": "Speech rate",
"language": "The language to read the text in",
"slow": "Reads text more slowly"
},
"display": {
"volume": "engine=='pyttsx3'",
"rate": "engine=='pyttsx3'",
"language": "engine=='gTTS'",
"slow": "engine=='gTTS'"
},
"layout": {
"image": {
"w": 100,
"h": 20
},
"minStart": {
"w": 50
},
"secStart": {
"w": 50
}
}
}
Add Instructions/Hints
You can incorporate hints for fields by updating the instructions property accordingly:
{
"instructions": {
"engine": "Text to speech engine to be used",
"volume": "Sound volume",
"rate": "Speech rate",
"language": "The language to read the text in",
"slow": "Reads text more slowly"
}
}

Hide Fields
In order to hide certain elements from the interface, find the concept for which you would like to implement hiding logic and simply modify the following value in your concept's JSON file:
{
"display": {
"<property-name>": "<other-property>=='<value>'"
}
}
Using this logic, you can hide certain elements from the interface if the value of another property is equal to a specific value. This is useful for example when you want to hide more advanced settings or allow for different parameters depending on what option they choose.
This is especially useful when you join it with defining dropdown lists - the values you list there can affect how other elements are displayed, thus creating a more dynamic and engaging experience. It is also considerate of user to not overwhelm them with too many options at once.
{
"display": {
"volume": "engine=='pyttsx3'",
"rate": "engine=='pyttsx3'",
"language": "engine=='gTTS'",
"slow": "engine=='gTTS'"
}
}
Add default values
Updating the files within the default directory enables you to manage the default values for each entry.
{
"$type": "defaults",
"$author": "Andrei",
"locale": "en_US",
"defaults": {
"engine": "pyttsx3",
"volume": "1.0",
"rate": "200",
"language": "en_com",
"slow": "false"
},
...
}
Customize Layout
With the layout property, you can manage the width, height, and offset of input fields, as well as their positions within the layout. This is done by adjusting field layout properties in percentages, providing accurate control over the organization and look of your user interface.
- w - Adjust the field width as a percentage to control its size in the layout
- h - Adjust the field height as a percentage to control its size in the layout
- x - Modify the field's x-offset as a percentage to determine its position within the layout along the x-axis.
- y - Modify the field's y-offset as a percentage to determine its position within the layout along the y-axis.
50%
50%
33%
33%
33%
25%
25%
25%
25%
20%
20%
20%
20%
20%
One column layout
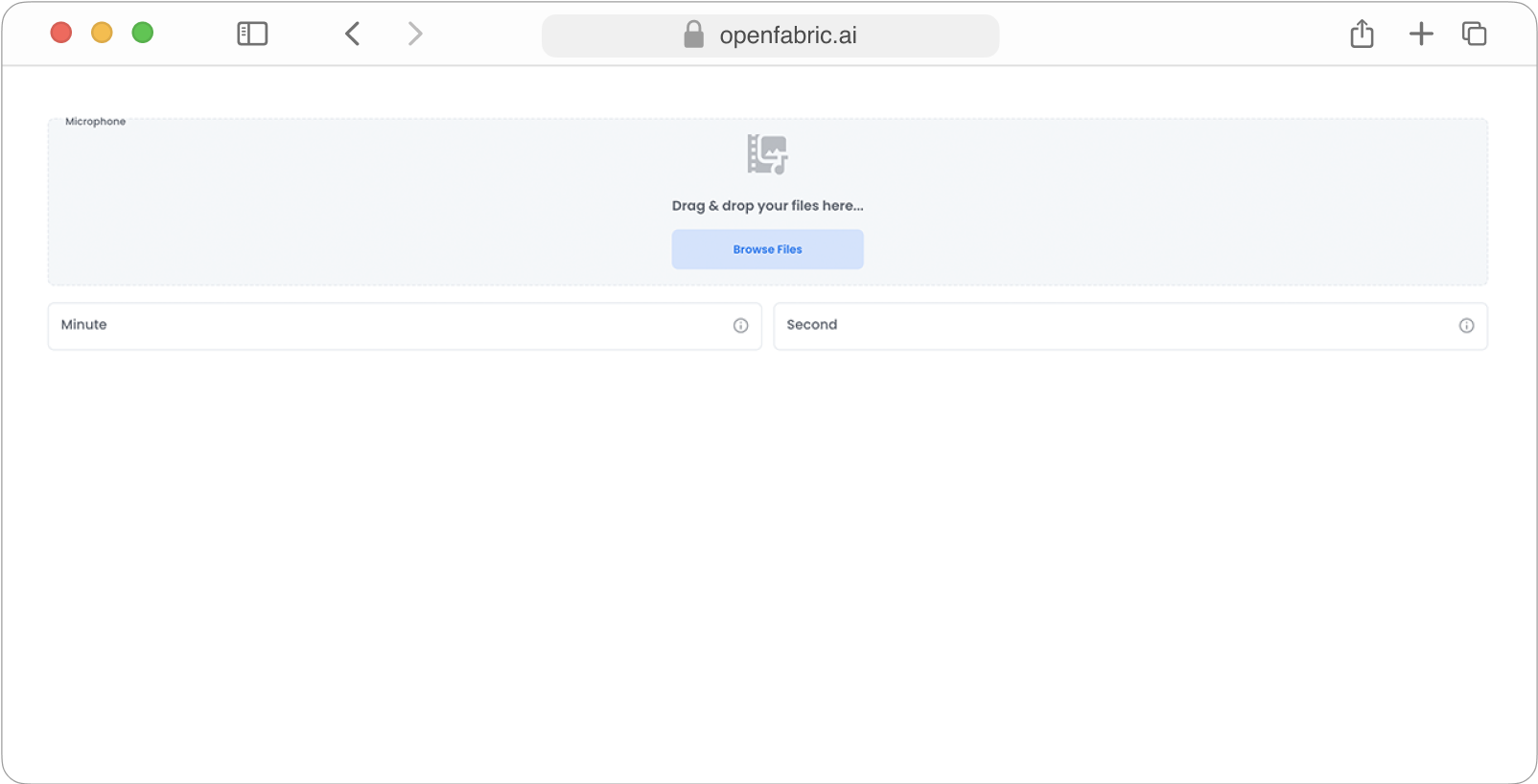
If the layout property is left empty or set to 100, the input fields will automatically occupy 100% of the available space, ensuring they fully utilize the width of the container and adapt to the screen size.
{
"layout": {}
}
{
"layout": {
"image": {
"w": 100
},
"hStart": {
"w": 100
},
"minStart": {
"w": 100
},
"secStart": {
"w": 100
}
}
}

Fig. 13: Full width layout
When the layout property is left empty, the default width (w) size for input fields will be set to 100%.
{
"layout": {}
}
Two column layout
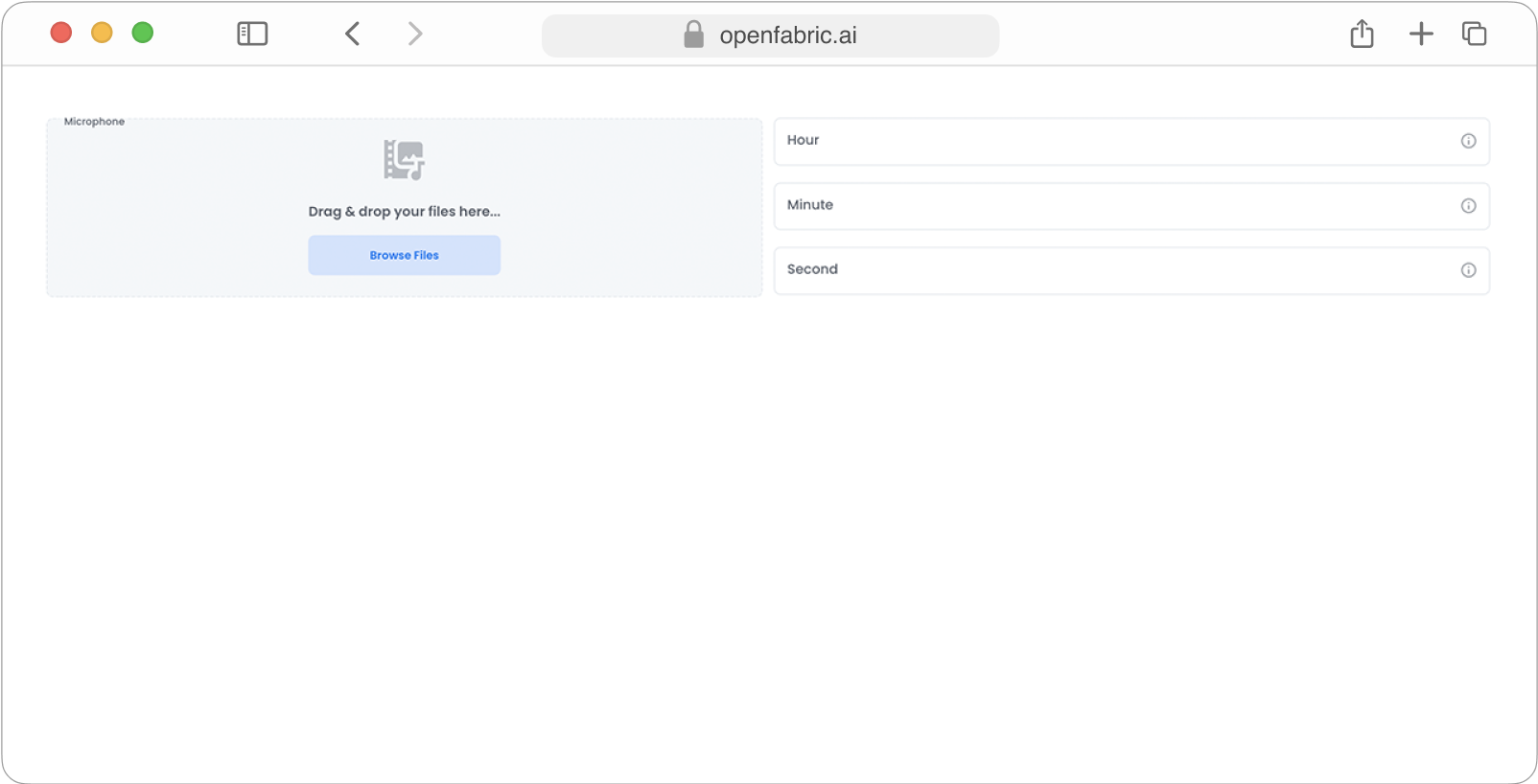
Using this configuration, we achieve a two-column layout with each column occupying 50% of the available width.
{
"layout": {
"image": {
"w": 50,
"h": 30
},
"hStart": {
"w": 50
},
"minStart": {
"w": 50
},
"secStart": {
"w": 50
}
}
}

Fig. 14: Full width layout
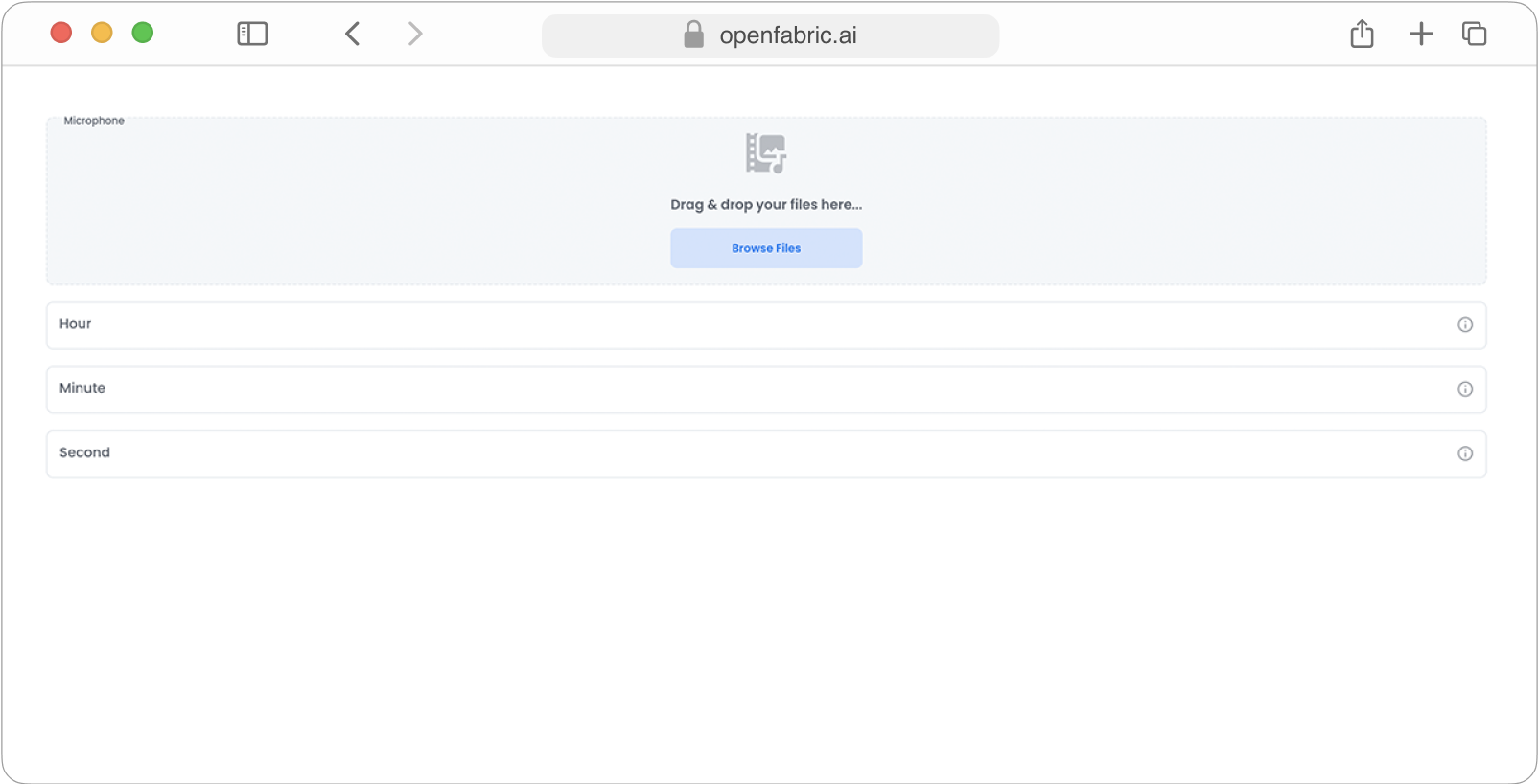
With this setup, the upload field spans the full width, while the remaining input fields occupy 50% of the available space.
{
"layout": {
"image": {
"w": 100,
"h": 20
},
"minStart": {
"w": 50
},
"secStart": {
"w": 50
}
}
}

Fig. 15: Layout columns variation
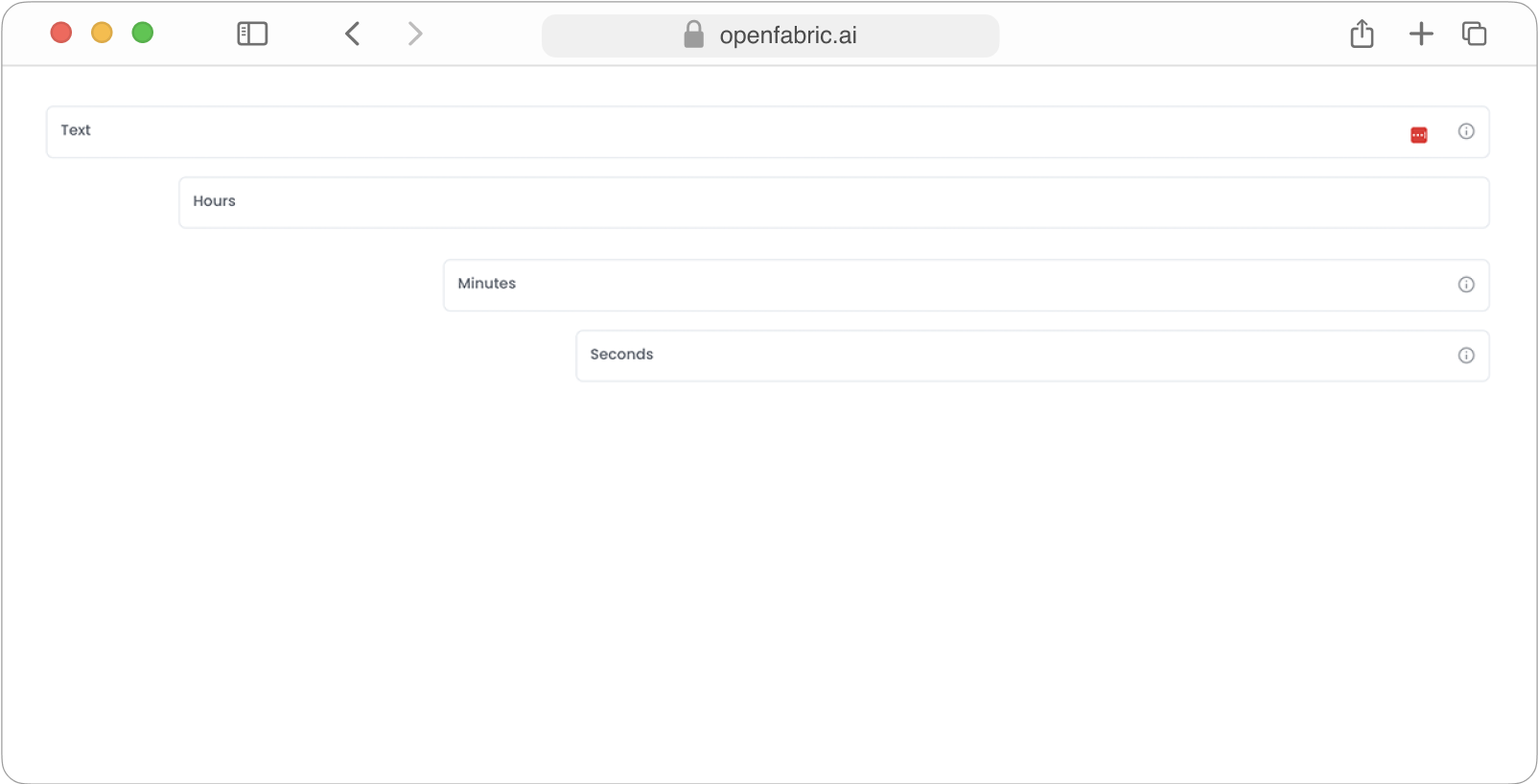
Add x & y offset
Using x and y offset you can control how much space (offset) is left between columns or where the column should start.
{
"layout": {
"text": {
"w": 90,
"x": 10
},
"hStart": {
"w": 80,
"x": 20,
"y": 20
},
"minStart": {
"'w": 70,
"x": 30,
"y": 30
},
"secStart": {
"w": 60,
"x": 40,
"y": 40
}
}
}

Fig. 16: Layout columns offset & rows
