III. All components
In this section, you will discover a comprehensive collection of components designed for the effective creation and customization of your ontology. These components function as fundamental building blocks, enabling the development of robust and sophisticated AI applications. To further enhance your ontology development experience, we continuously update and expand our component library.
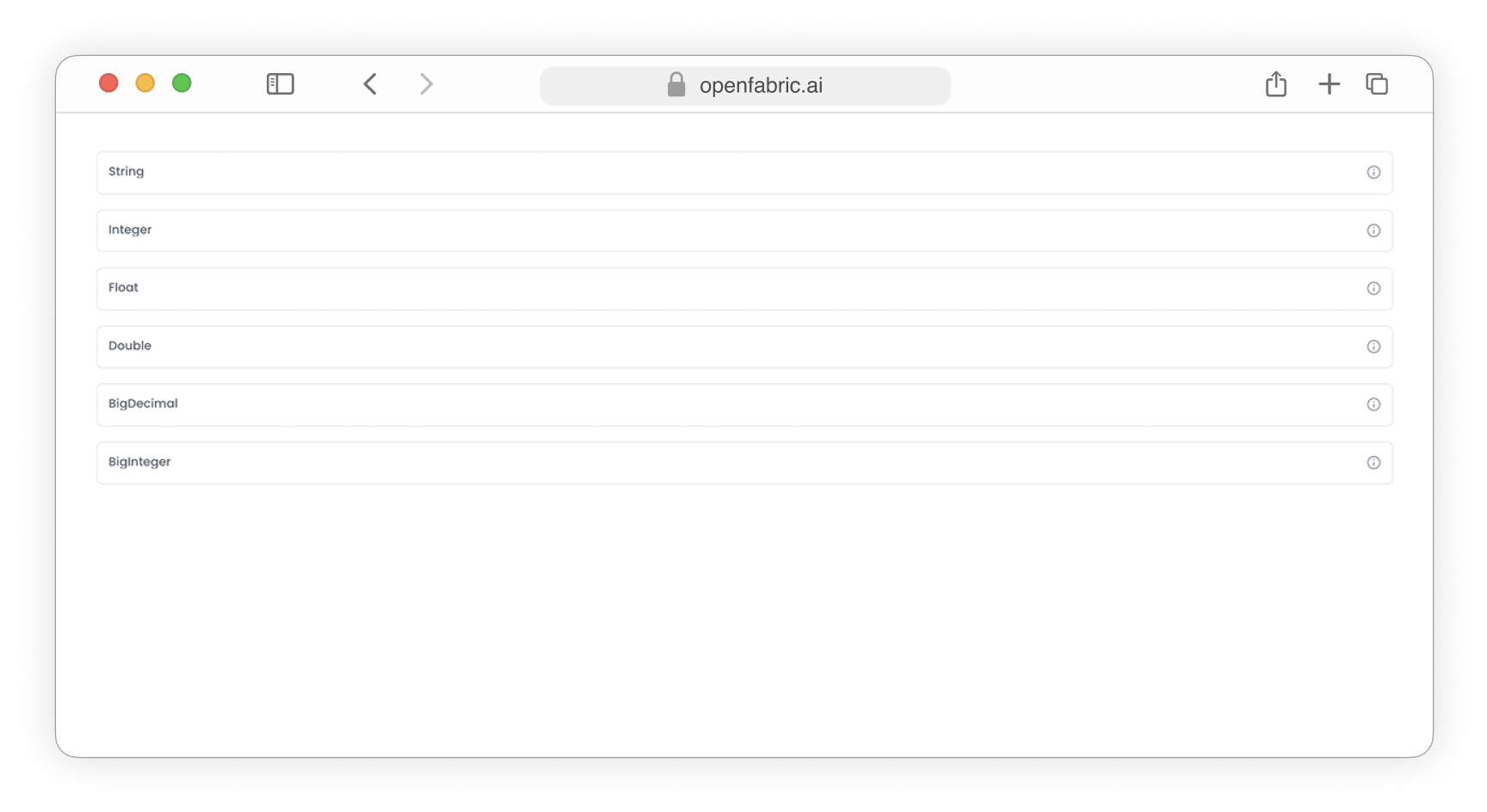
Input field
To use this field in your ontology you need to use the following data types:
- String
- Integer
- Float
- Double
- BigDecimal
- BigInteger
{
"properties" : {
"<property-name>" : "String",
"<property-name>" : "Integer",
"<property-name>" : "Float",
"<property-name>" : "Double",
"<property-name>" : "BigDecimal",
"<property-name>" : "BigInteger"
}
}

Textarea field
To use this field in your ontology you need to use the following data types:
- Text
{
"properties" : {
"<property-name>" : "Text"
}
}

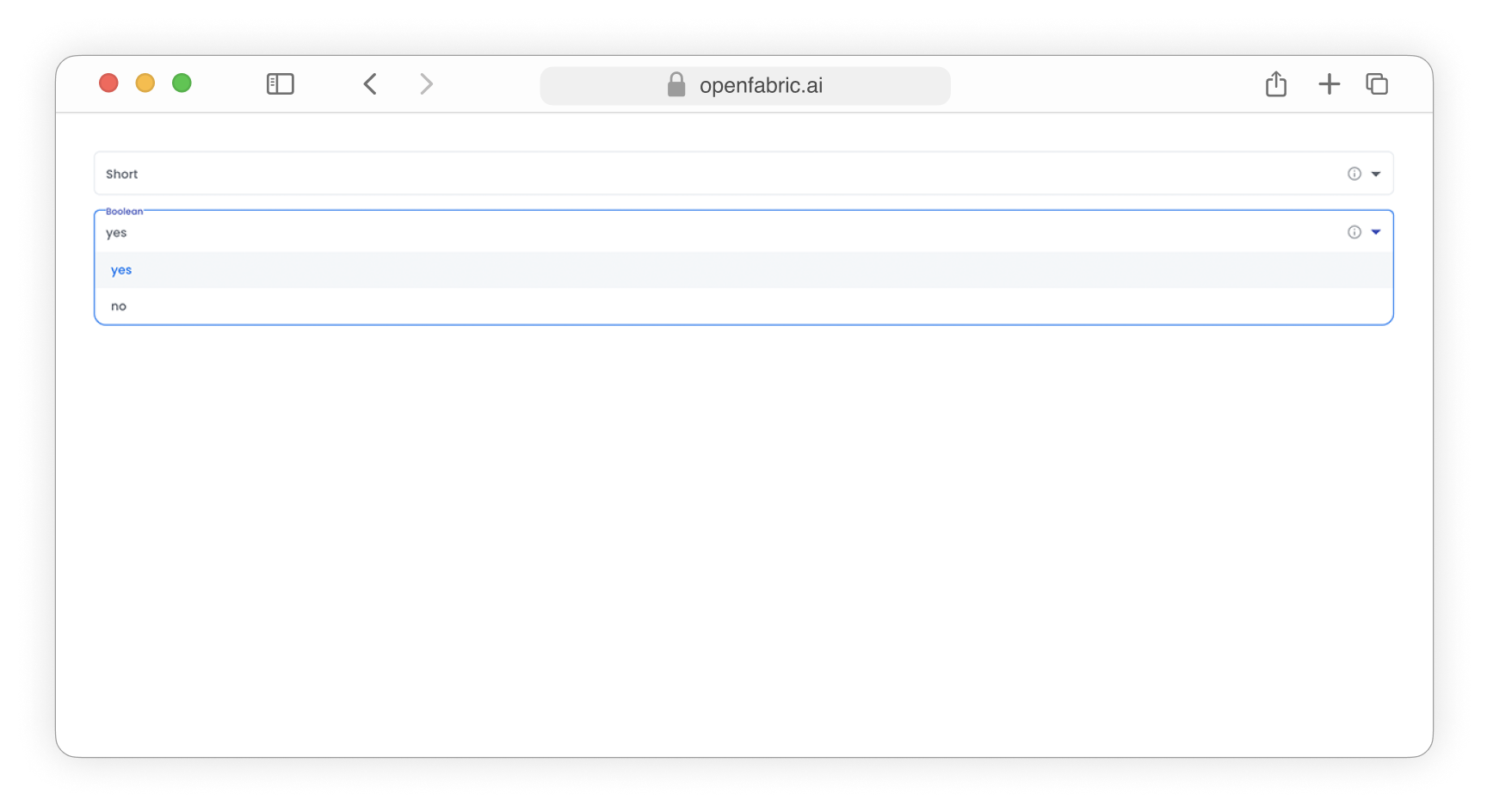
Boolean field
The boolean primitive is designed to render dropdown menus, offering a compact and interactive way to present selectable options within your application.
To use this field in your ontology you need to use the following data types:
- Text
- Short
{
"properties" : {
"<property-name>" : "Boolean",
"<property-name>" : "Short"
}
}

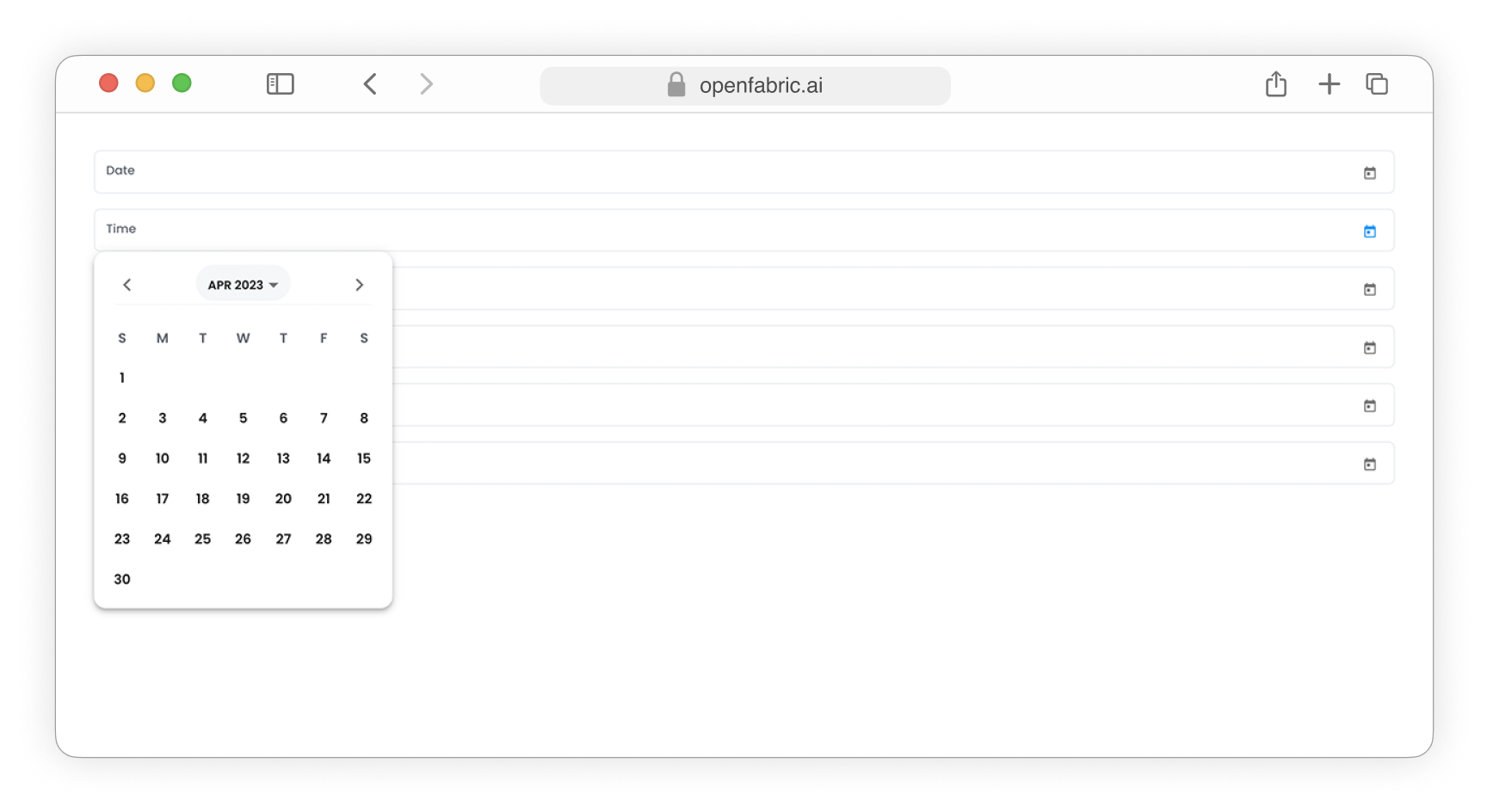
Date field
To use this field in your ontology you need to use the following data types:
- Date
- Time
- Timestamp
- Datetime
{
"properties" : {
"<property-name>" : "Date",
"<property-name>" : "Time",
"<property-name>" : "Timestamp",
"<property-name>" : "Datetime"
}
}

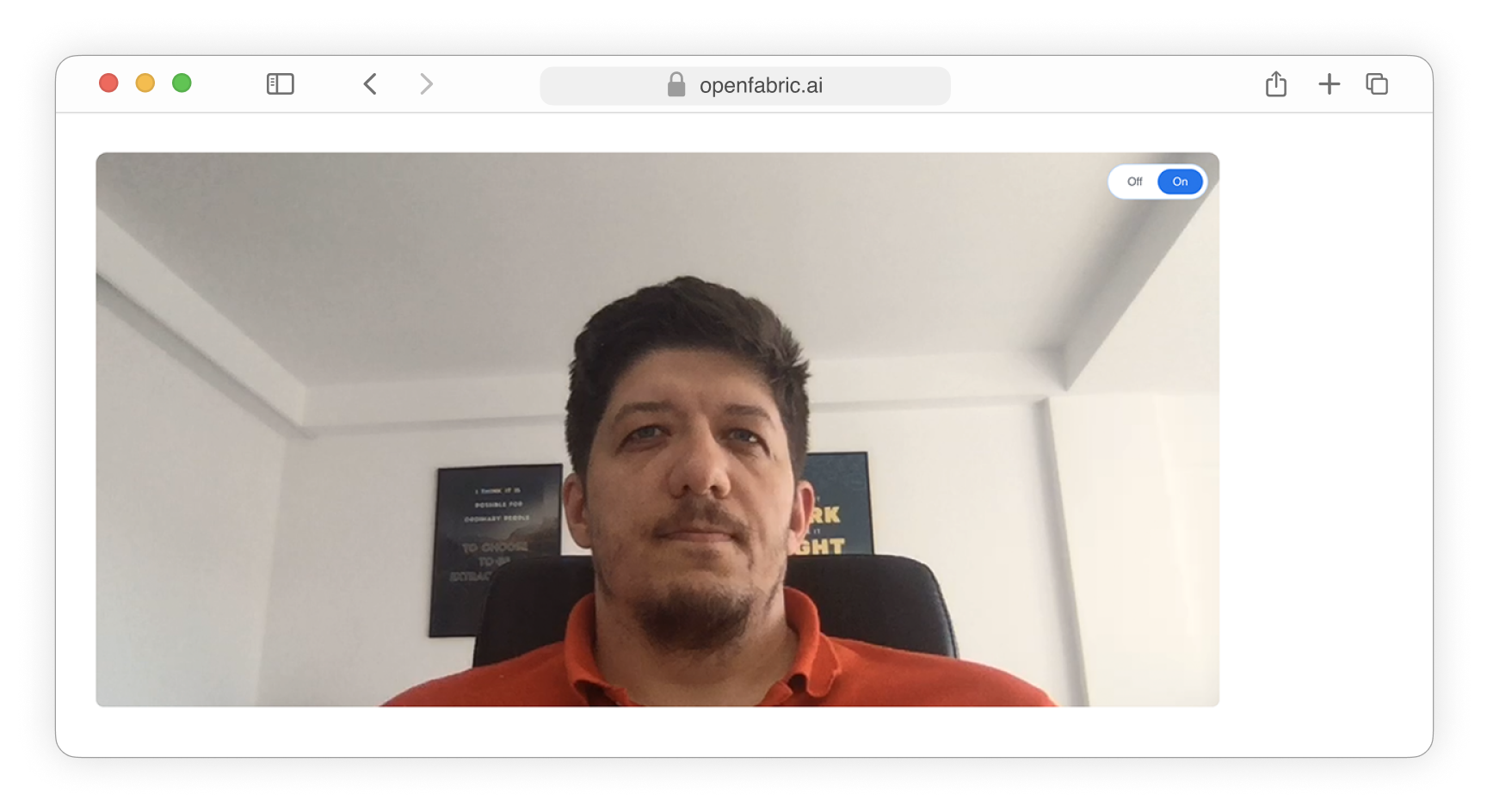
Camera field
The camera primitive utilizes a webcam feed as the image source, enabling real-time capture and processing of visual data from the connected device.
To use this field in your ontology you need to use the following data types:
- Camera
{
"properties" : {
"<property-name>" : "Camera"
}
}

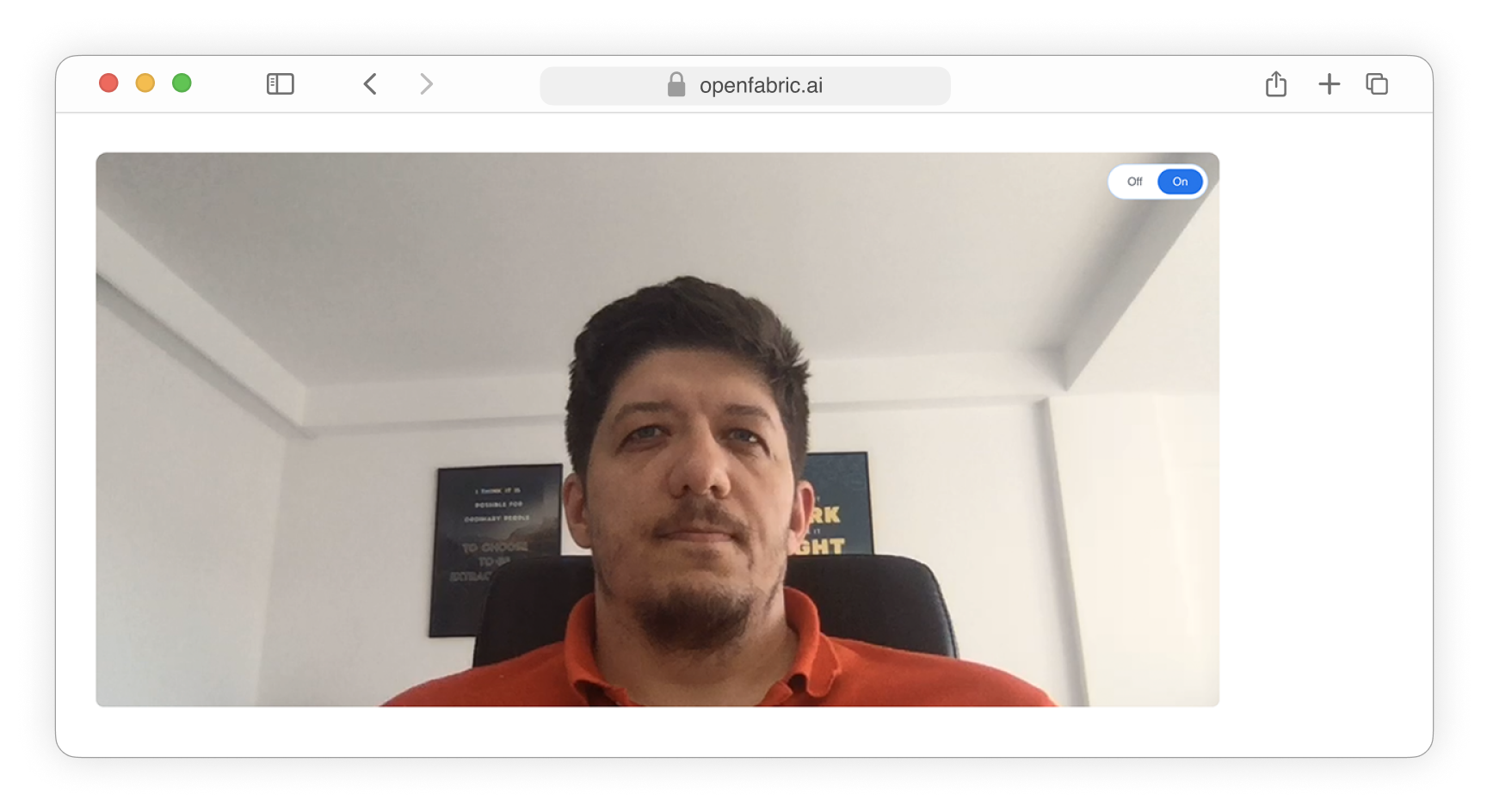
Recording field
The recording primitive utilizes a webcam feed as the video source, enabling real-time video capturing from the connected device.
To use this field in your ontology you need to use the following data types:
- Recording
{
"properties" : {
"<property-name>" : "Recording"
}
}

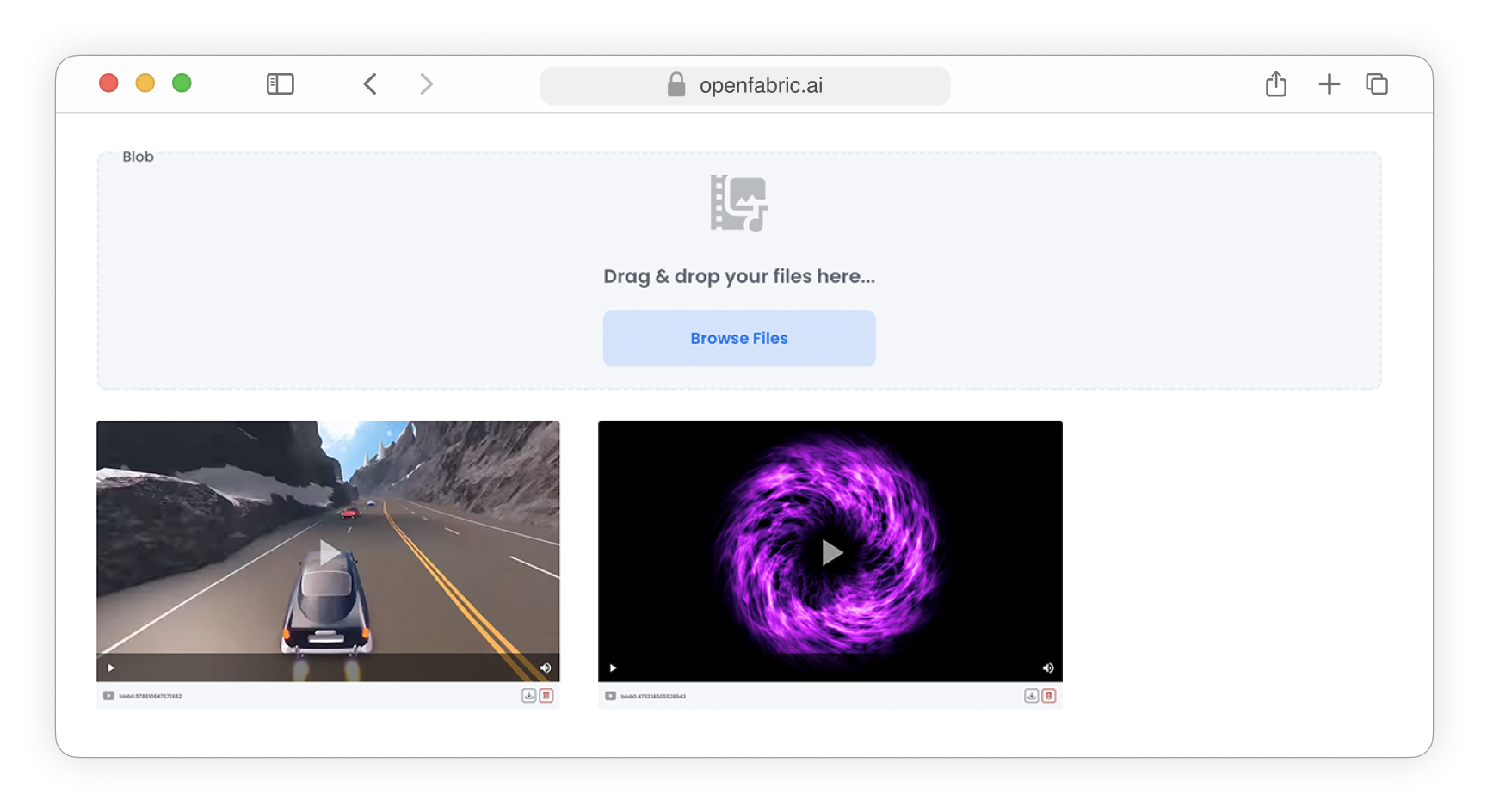
Blob field
The Blob data type will be presented as an upload input field, allowing users to select and upload files of various types, such as images, audio, video, archives, and other data files.
To use this field in your ontology you need to use the following data types:
- Blob
{
"properties" : {
"<property-name>" : "Blob"
}
}
-
The Blob data type will be presented as an upload input field, allowing users to select and upload files of various types, such as images, audio, video, archives, and other data files.
-
Upload videos

-
Fig. 16: Upload videos -
Upload images

-
Fig. 17: Upload images -
Upload archives

-
Fig. 18: Upload archives -
Upload audio files

-
Fig. 19: Upload audio
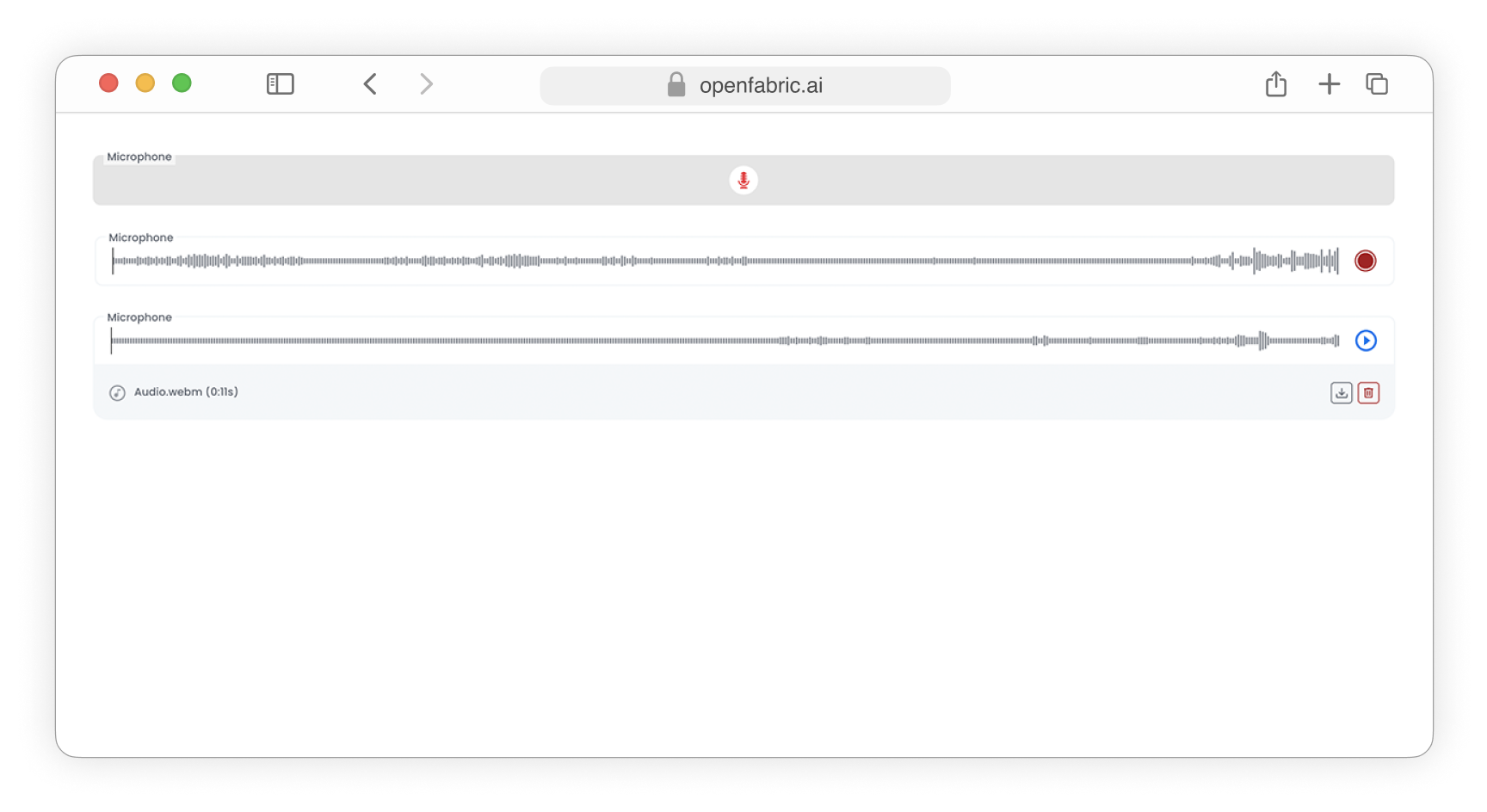
Microphone
The microphone primitive leverages the output from your connected microphone to produce audio, facilitating real-time capture and processing of acoustic data.
To use this field in your ontology you need to use the following data types:
- Microphone
{
"properties" : {
"<property-name>" : "Microphone"
}
}

Webgl
The webgl primitive is employed to render 3D models within your application, enabling interactive and immersive visualization of complex geometries and graphics using web-based technologies.
To use this field in your ontology you need to use the following data types:
- Webgl
{
"properties" : {
"<property-name>" : "Webgl"
}
}