I. Structural layer
The structural layer encompasses the architectural definition of an ontology in its purest form from a semantic perspective. The structural layer is divided into two distinct spaces: the concept space and the classification space.
Concept space
The concept space offers insights into the structure of concepts, their properties, and the relationships that exist between them, contributing to a comprehensive understanding of the ontology's components. Semantically each concept describes the form of a particular named notion, aggregating a set of distinct properties where each property depicts an attribute.
According to the definition domain, the properties can be categorized as basic or advanced. The basic properties reference raw data types such as numbers or strings. The advanced properties reference other concepts through the is-case-of relationship.
Properties storing private information are marked as protected, and their value is encrypted at run-time to meet the requirements of data privacy in regulatory frameworks such as the GDPR.
Generic concepts expressing abstract structures are refined into specific ones by the use of inheritance relationships, ensuring flexibility, extensibility and modularity. All concepts are grouped and organized by a hierarchical system defined in the classification space.
The following JSON describes the structure of the concept space. The concept is a complex entity because each additional layer enriches its contents with data and attributes. The structural layer determines a concept’s architectural blueprint. It holds an identifier for the concept as well as the entirety of its property names.
{
"$type": "structure",
"$version": "1.0",
"$schema": "A01564DBBCB04816A9BFE5FB50723EFD3BBE119E",
"$id": "DA4B9237BACCCDF19C0760CAB7AEC4A8359010B0",
"$author": "Andrei",
"$description": "Define schema for user class",
"$space": "concept",
"name": "User",
"classification": "AA6747FC6259AA374AB4E1BB03074B6EC672CF99",
"extends": "A01564DBBCB04816A9BFE5FB50723EFD3BBE119E:C348C1794DF04A0473A11234389E74A236833822:1.0",
"cardinality": {
"children": "0|*"
},
"inclusion": {
"children": "reference"
},
"properties": {
"age": "Integer",
"sex": "String",
"address": "String",
"active": "Boolean",
"lastSeen": "DateTime",
"profile": "Profile",
"children": "User"
}
}
Classification space
The purpose of the classification space is to provide a facile way to navigate and tag the concept space. The hierarchy contains abstract notions at the root level, which become progressively more refined and specific down towards the leaves.
Going into further details, the following JSON presents the classification data model schema.
Each classification identity is defined by a unique identifier located at the header level.
The name field acts as a human-readable label, while the codedname represents a machine-targeted identifier.
Classification inheritance relationships are established through the extends field and the children field. The
former field can store a maximum of one identifier, which links the current class to its parent
class via the identifier. The latter is a collection of identifiers, linking the current class to its
successors.
{
"$type": "structure",
"$version": "1.0",
"$schema": "A01564DBBCB04816A9BFE5FB50723EFD3BBE119E",
"$id": "CCCBBC610CB4610EA89879052EFB86CB20D58392",
"$author": "Andrei",
"$description": "Define schema for user profile classification",
"$space": "classification",
"name": "User profile classification",
"codedname": "User Profile",
"extends": "",
"children": [
"AA6747FC6259AA374AB4E1BB03074B6EC672CF99",
"BA6747FC6259AA374AB4E1BB03074B6EC672CF99"
]
}
Cardinality
Cardinality plays a vital role in allowing multiple entries for each cardinality element, providing flexibility and adaptability in data management and organization within your AI application. By defining cardinality constraints, you can effectively control the number of instances or relationships for a specific element, ensuring the structure and coherence of your data model.
This configuration fundamentally specifies that the children and profile properties consist of arrays of children and profile concepts, respectively, with a minimum requirement of one element in each.
{
"cardinality": {
"children": "1|2147483647",
"profile": "1|2147483647"
}
}
Control the order and data type
The sequence of fields in the properties element determines their placement within the user interface. Additionally, you can regulate the data type assigned to each property. As illustrated in the example below, modifying the JSON file allows for customization of the concept structure, thereby influencing the UI's appearance.
{
"properties": {
"age": "Integer",
"sex": "String",
"address": "String",
"active": "Boolean",
"lastSeen": "DateTime",
"profile": "Profile",
"children": "User"
}
}
Supported data types
| Primitive | Description |
|---|---|
| string | A string data type used for input and display of short text values. |
| boolean | A logical data type used for input and display of Boolean (true/false) values. |
| short | A logical data type used for input and display of Boolean (true/false) values. |
| integer | A whole number data type used for input and display of integer values. |
| float | A numerical data type used for input and display of floating-point values. |
| double | A numerical data type used for input and display of double-precision floating-point values. |
| bigdecimal | A numerical data type used for input and display of high-precision decimal values. |
| biginteger | A numerical data type used for input and display of arbitrarily large integer values. |
| date | A data type used for input and display of date values. |
| time | A data type used for input and display of time values. |
| timestamp | A data type used for input and display of timestamp values. |
| datetime | A data type used to represent a specific date and time values. |
| text | The text primitive is employed to showcase extended passages of text, facilitating the presentation and editing of multiline content within your application. |
| dropdown | The dropdown primitive is designed to render dropdown menus, offering a compact and interactive way to present selectable options within your application. |
| camera | The camera primitive utilizes a webcam feed as the image source, enabling real-time capture and processing of visual data from the connected device. |
| recording | The recording primitive utilizes a webcam feed as the video source, enabling real-time video capturing from the connected device. |
| microphone | The microphone primitive leverages the output from your connected microphone to produce audio, facilitating real-time capture and processing of acoustic data. |
| blob | The blob primitive creates an upload component, enabling users to upload various file types, such as images, audio, video, and other required files, for seamless integration with your app. |
| webgl | The webgl primitive is employed to render 3D models within your application, enabling interactive and immersive visualization of complex geometries and graphics using web-based technologies. |
UI Layout
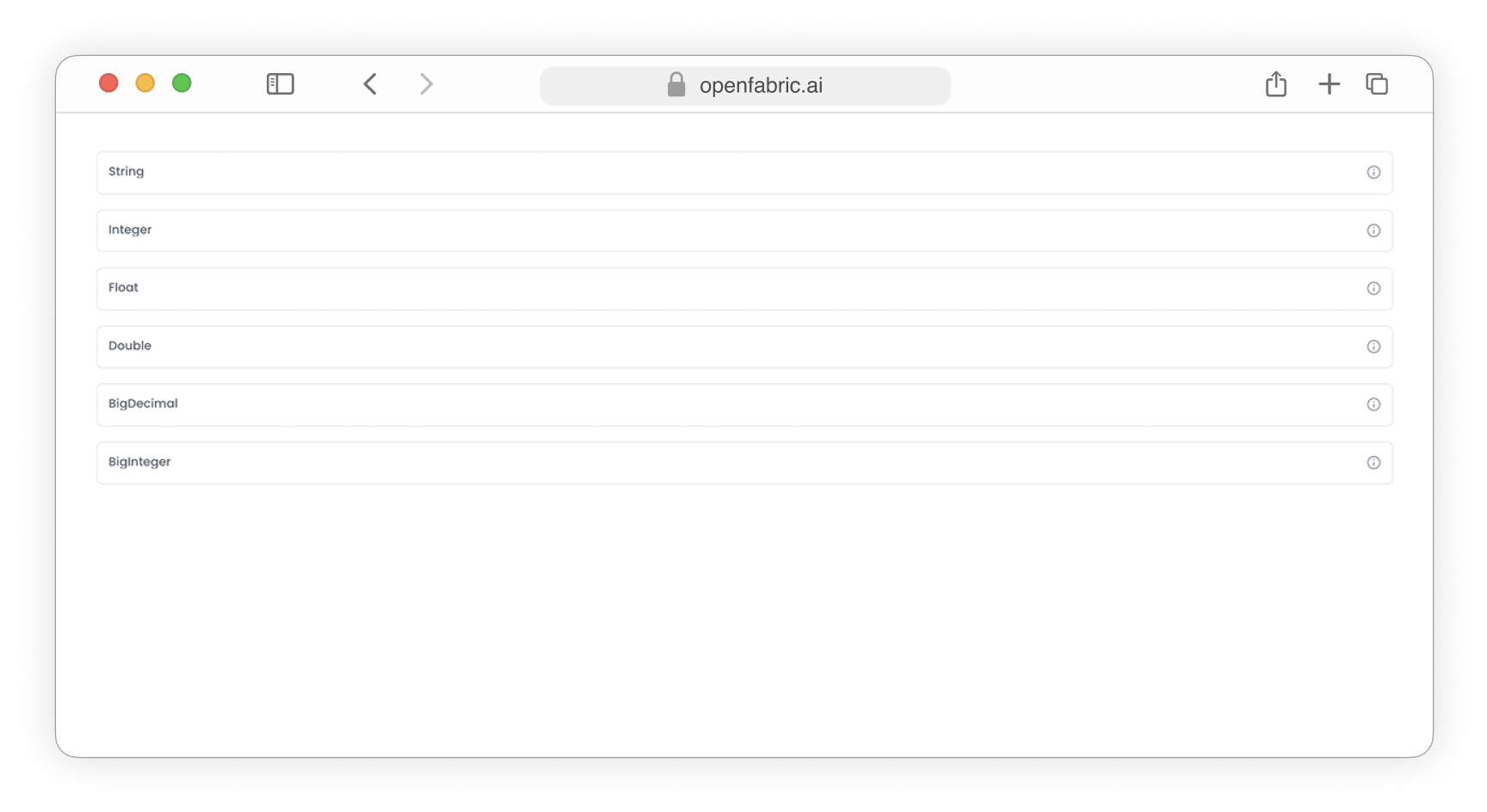
- The data types String, Integer, Float, Double, BigDecimal, and BigInteger will be showcased as input fields with corresponding data type validation to ensure that the entered values are of the correct data type.

Fig. 1: Text input fields
-
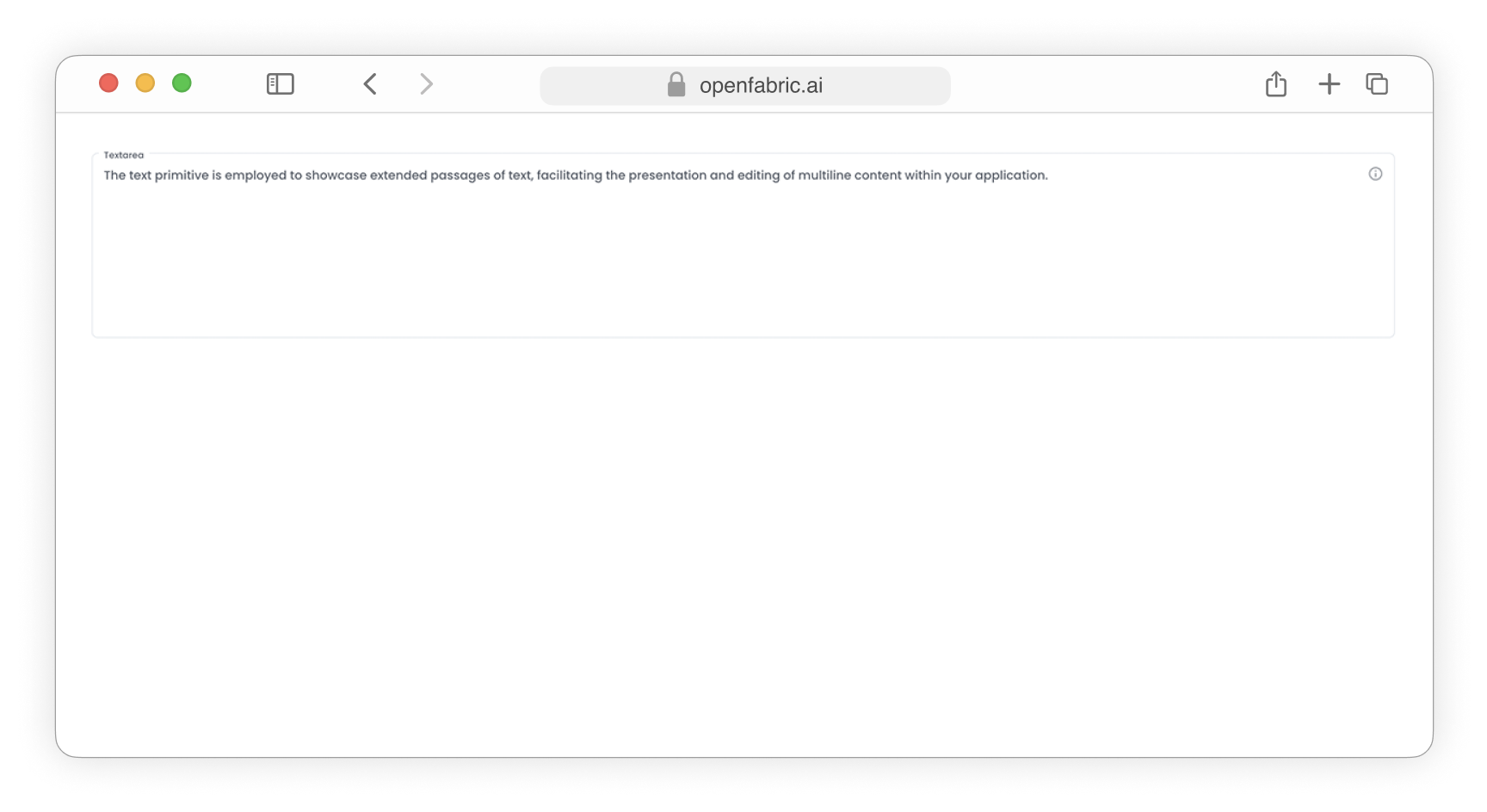
The data type Text will be presented as a textarea input field

Fig. 2: Textarea input field
-
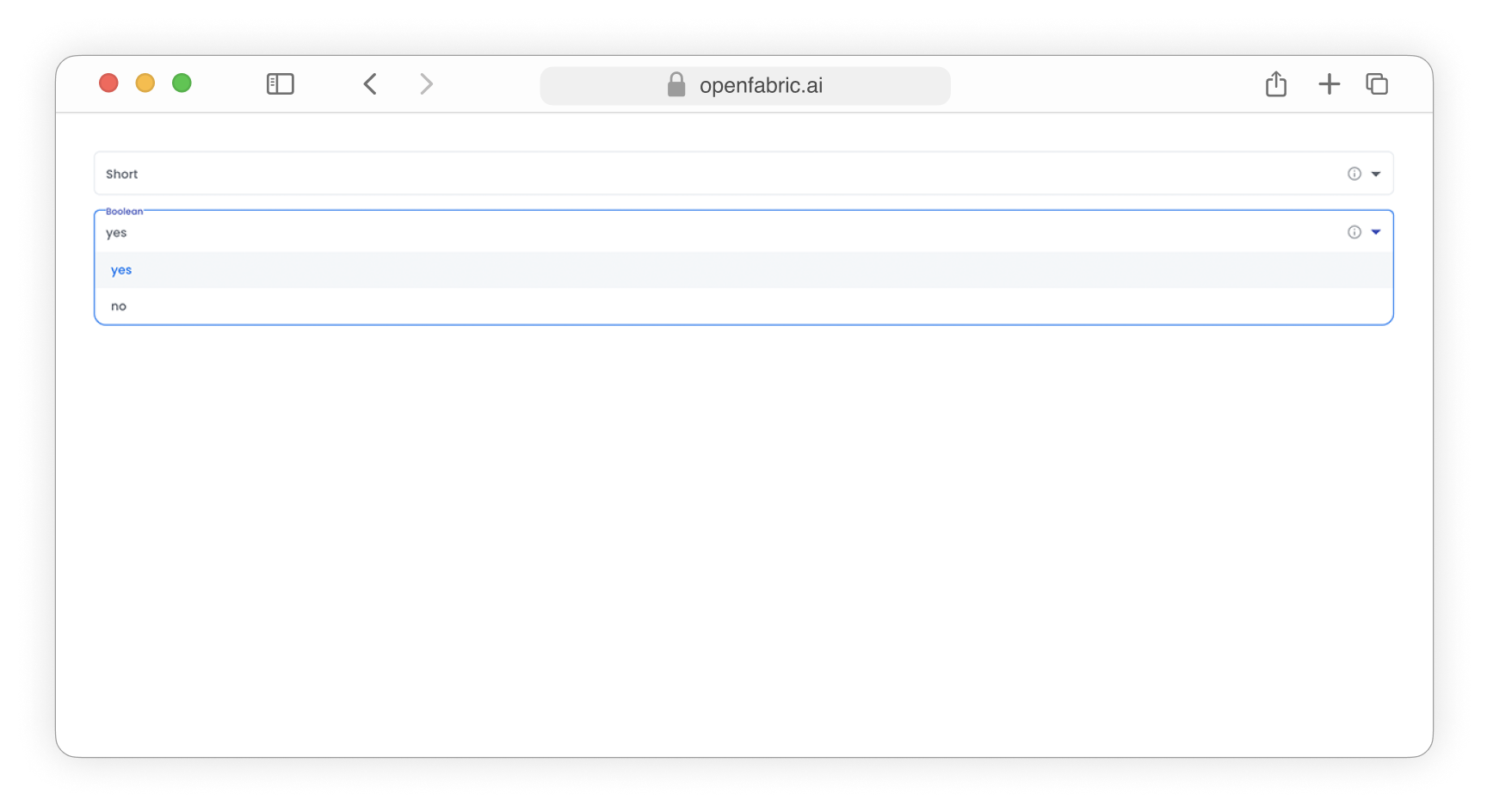
The data types Short and Boolean will be showcased as dropdown input fields, enabling users to select and modify the desired value from a list of options.

Fig. 3: Dropdown input fields
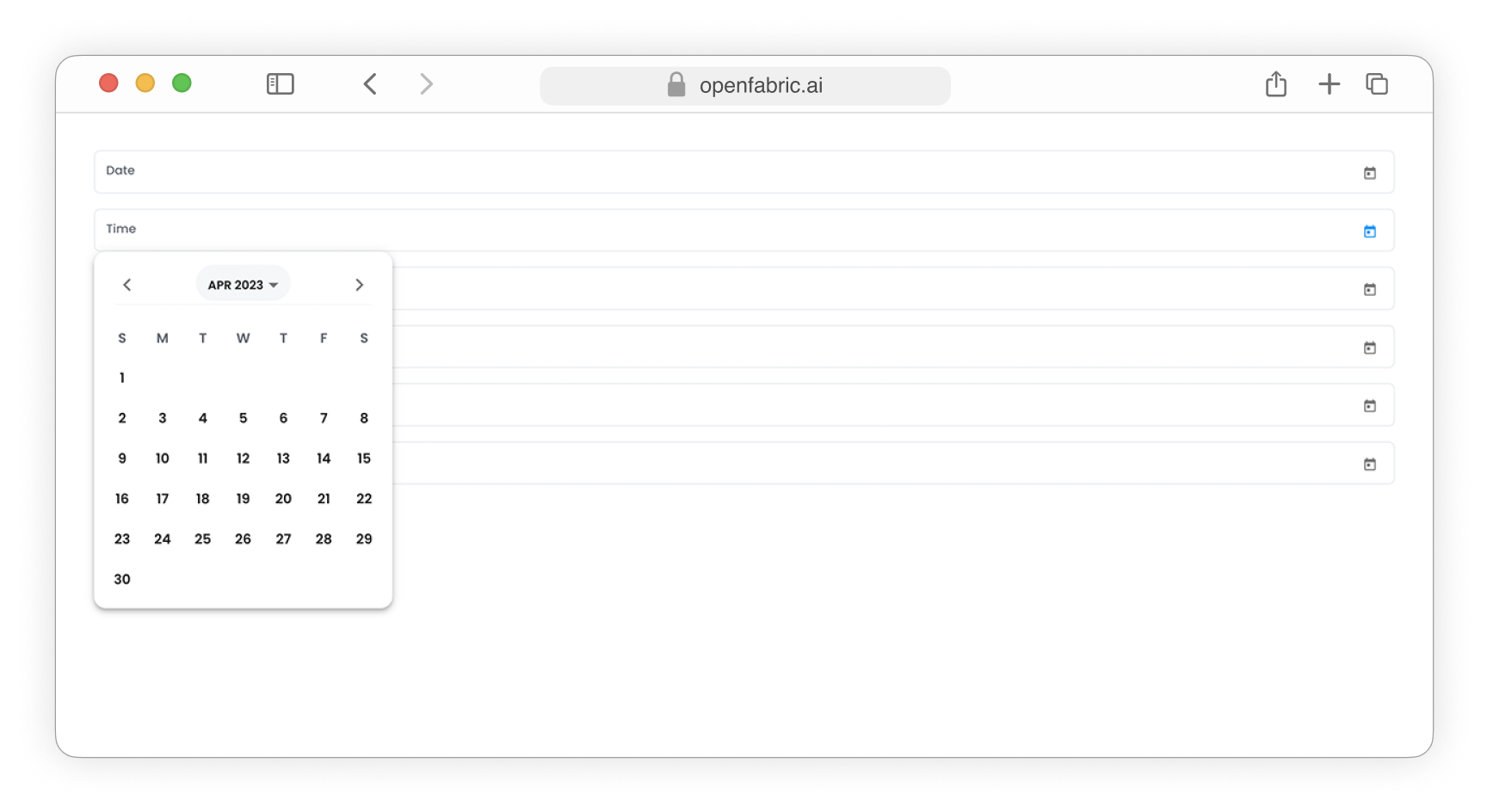
- The data types Date, Time, Timestamp, and Datetime will be presented as calendar input fields, enabling users to select and modify the desired date or time value with ease and accuracy.

Fig. 4: Date input fields
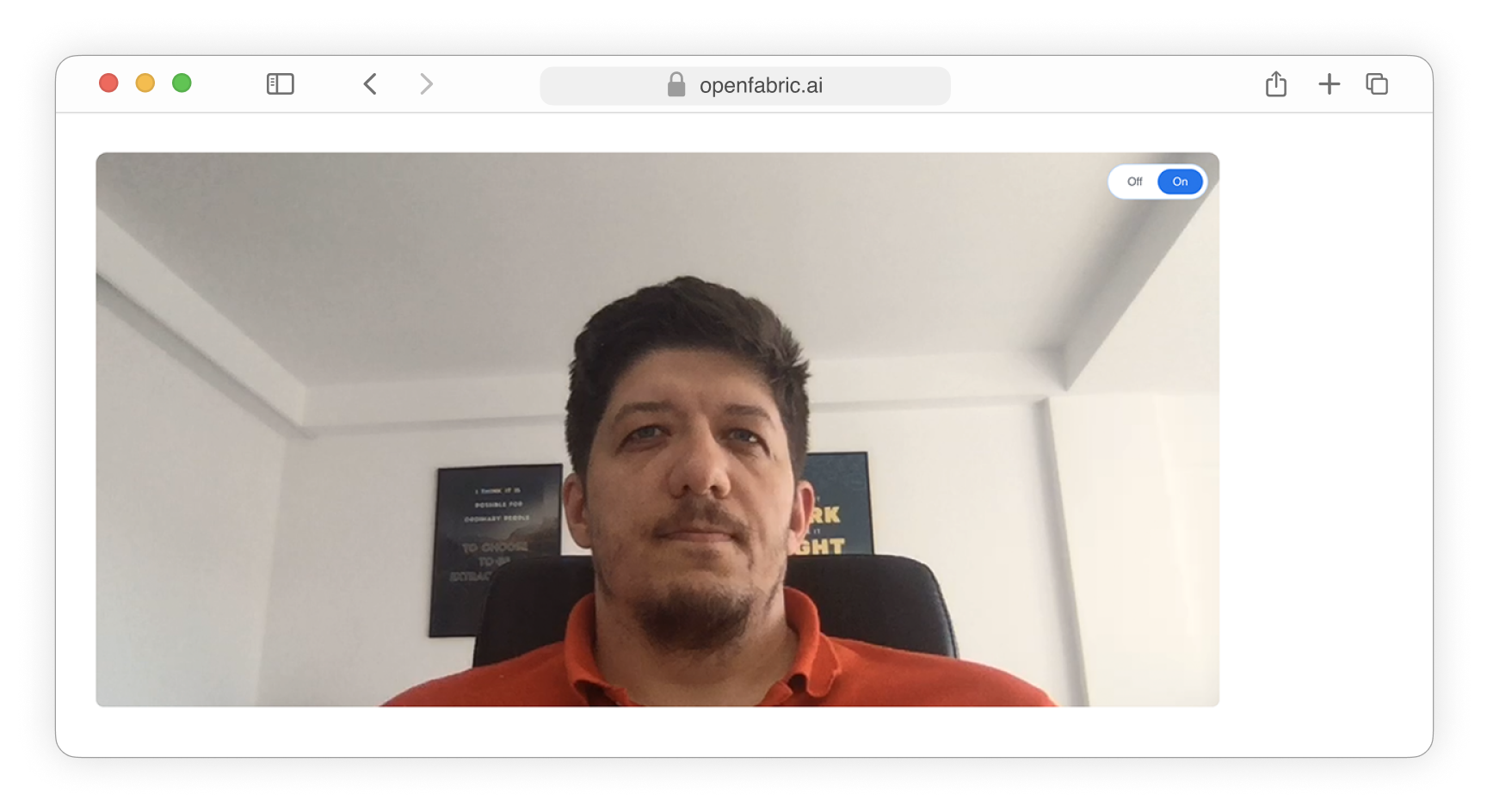
- The Camera data type will be showcased as a webcam feed, allowing users to capture and display live camera images from their computer's camera.

Fig. 5: Camera field
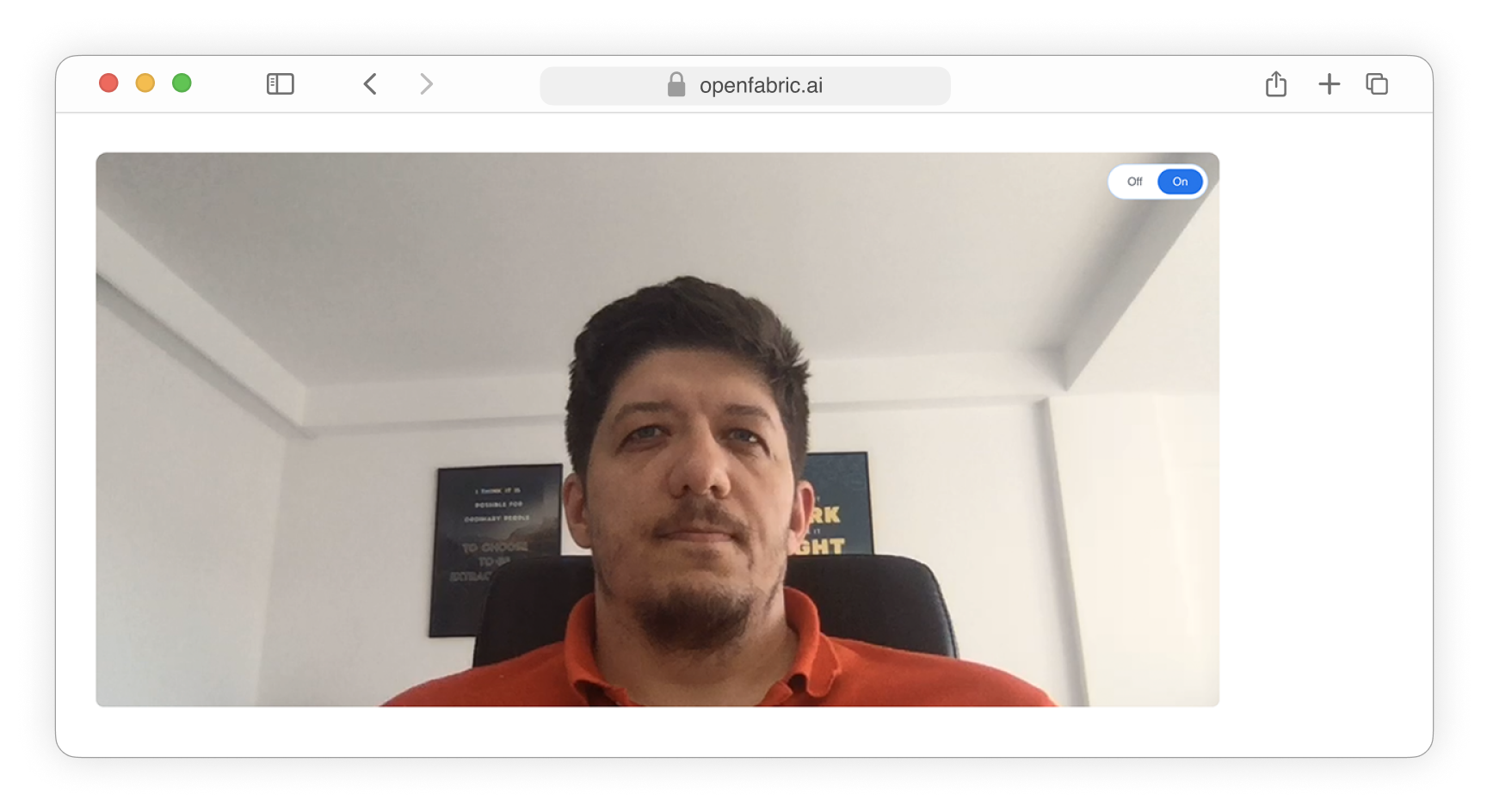
- The Recording data type will be showcased as a webcam feed, allowing users to capture and display live video footage.

Fig. 6: Recording field
-
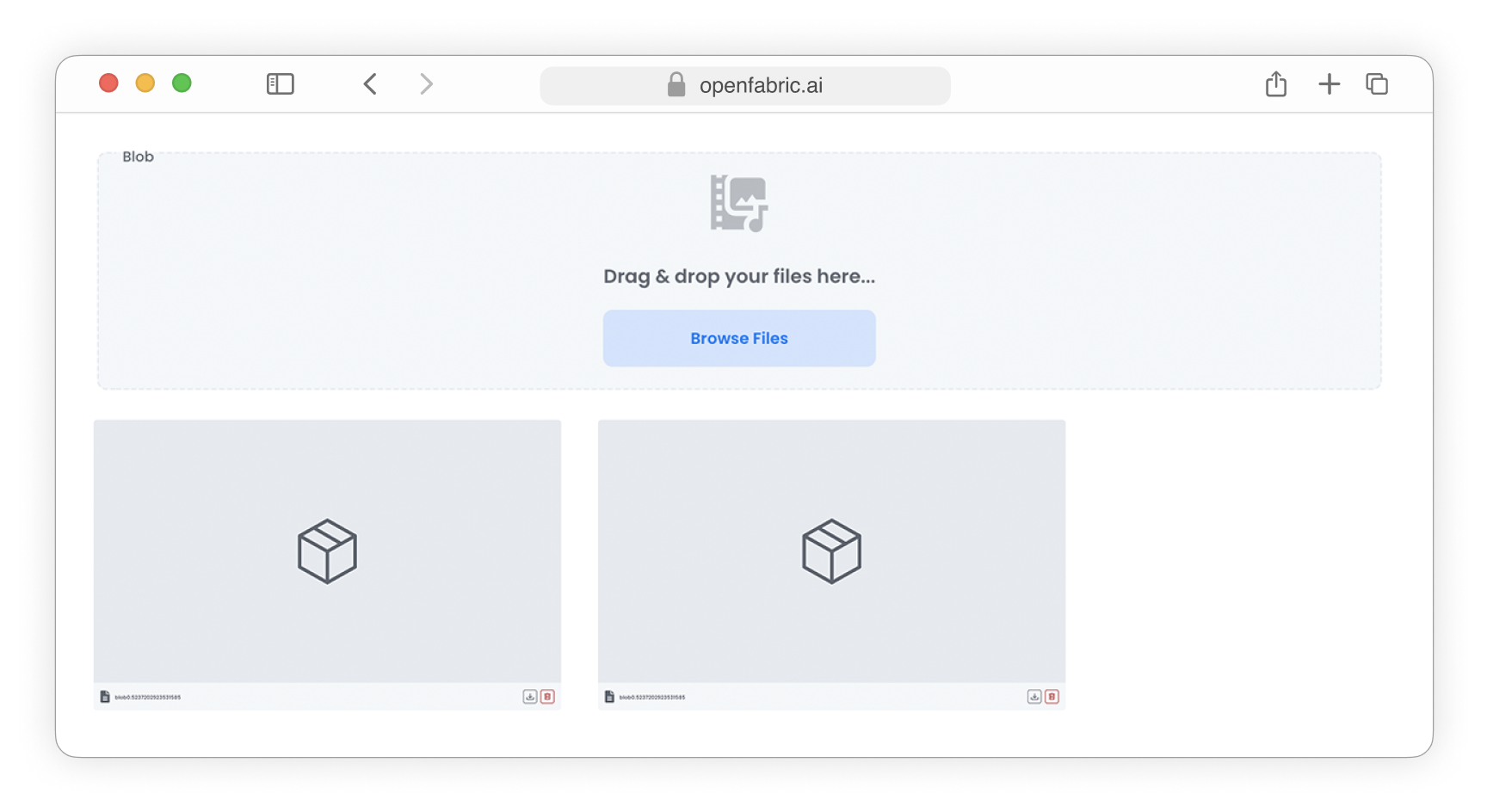
The Blob data type will be presented as an upload input field, allowing users to select and upload files of various types, such as images, audio, video, archives, and other data files.
-
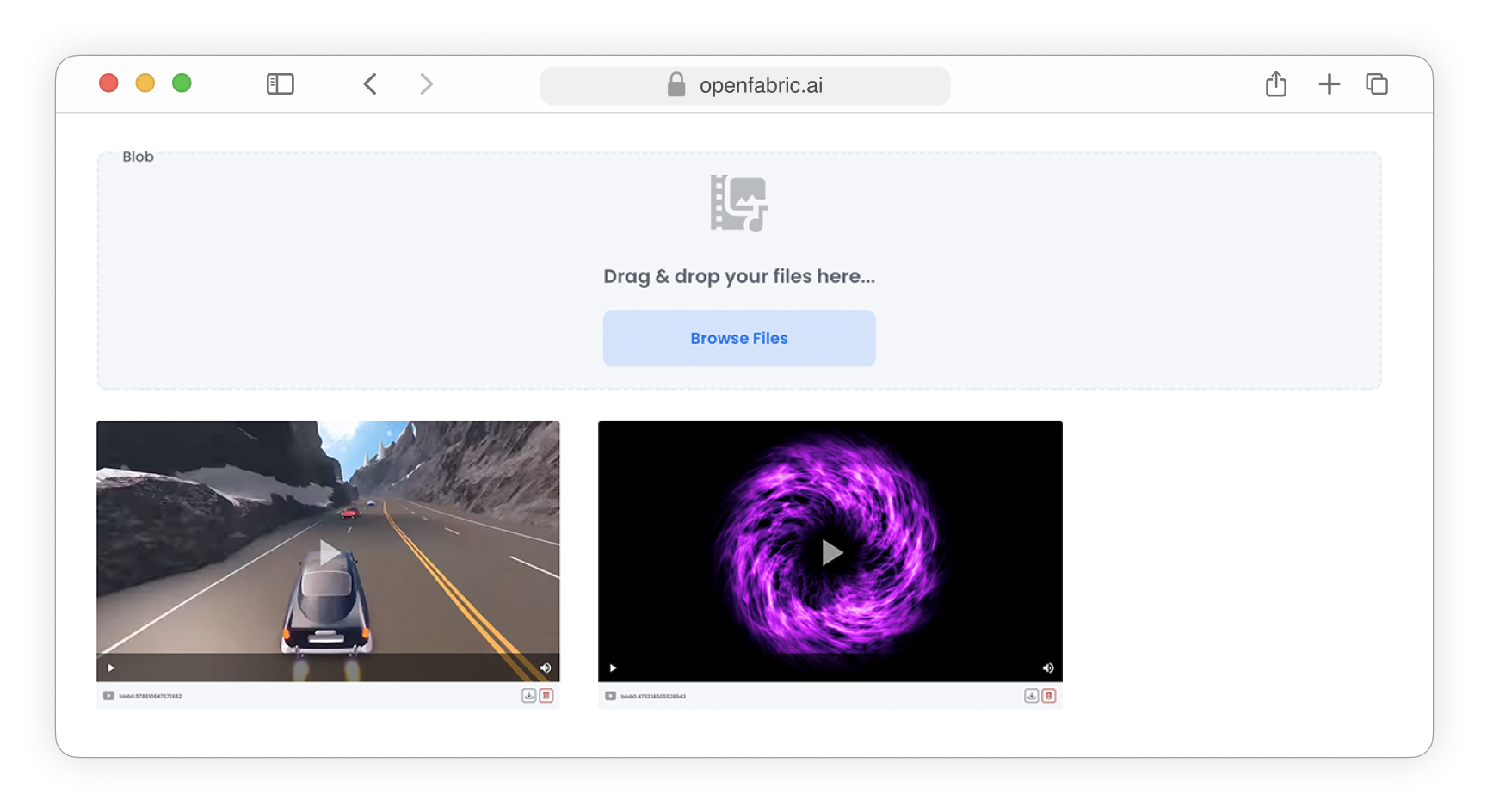
Upload videos

Fig. 7: Upload video
-
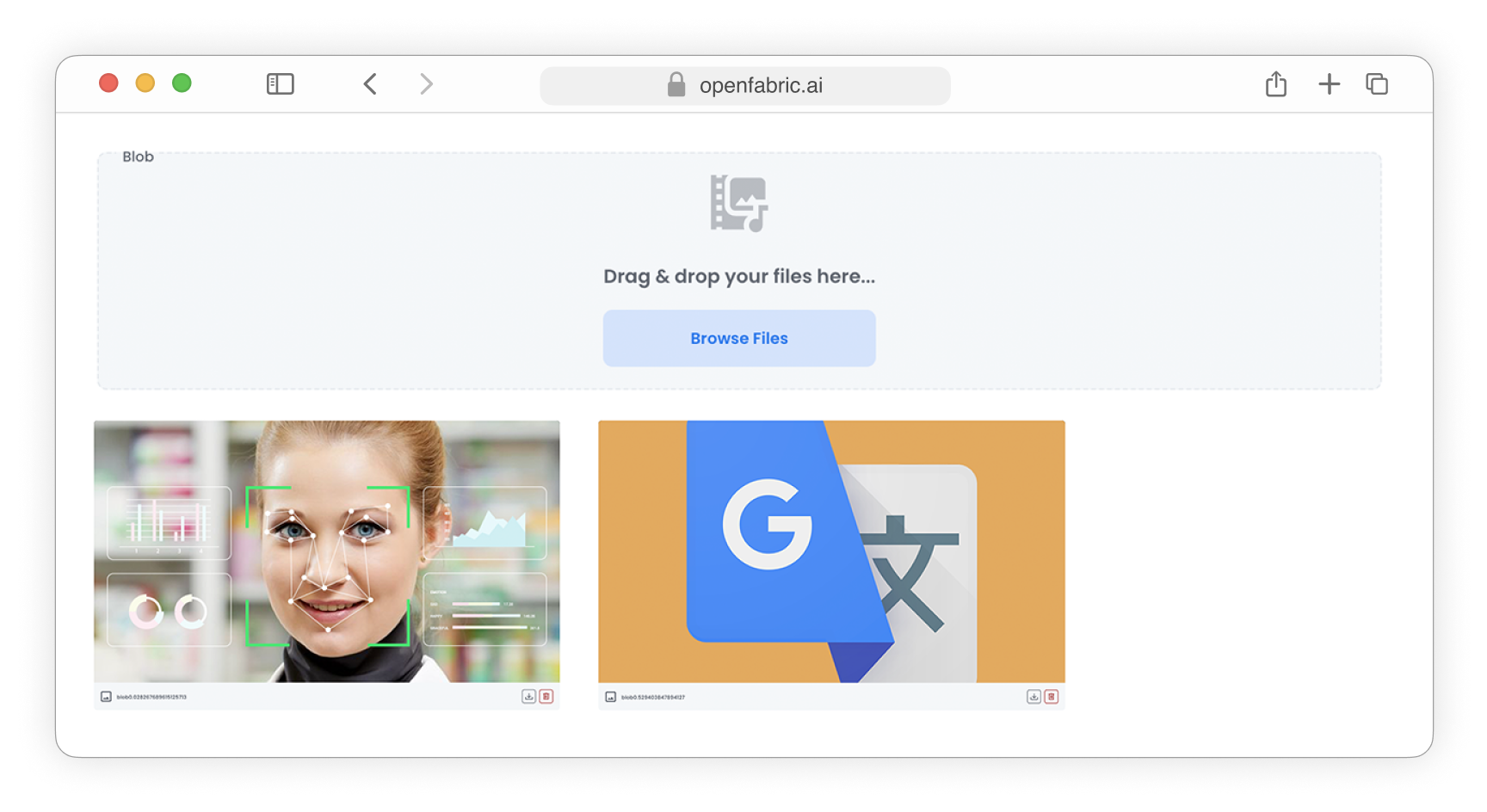
Upload images

Fig. 8: Upload images
-
Upload archives

Fig. 9: Upload archives
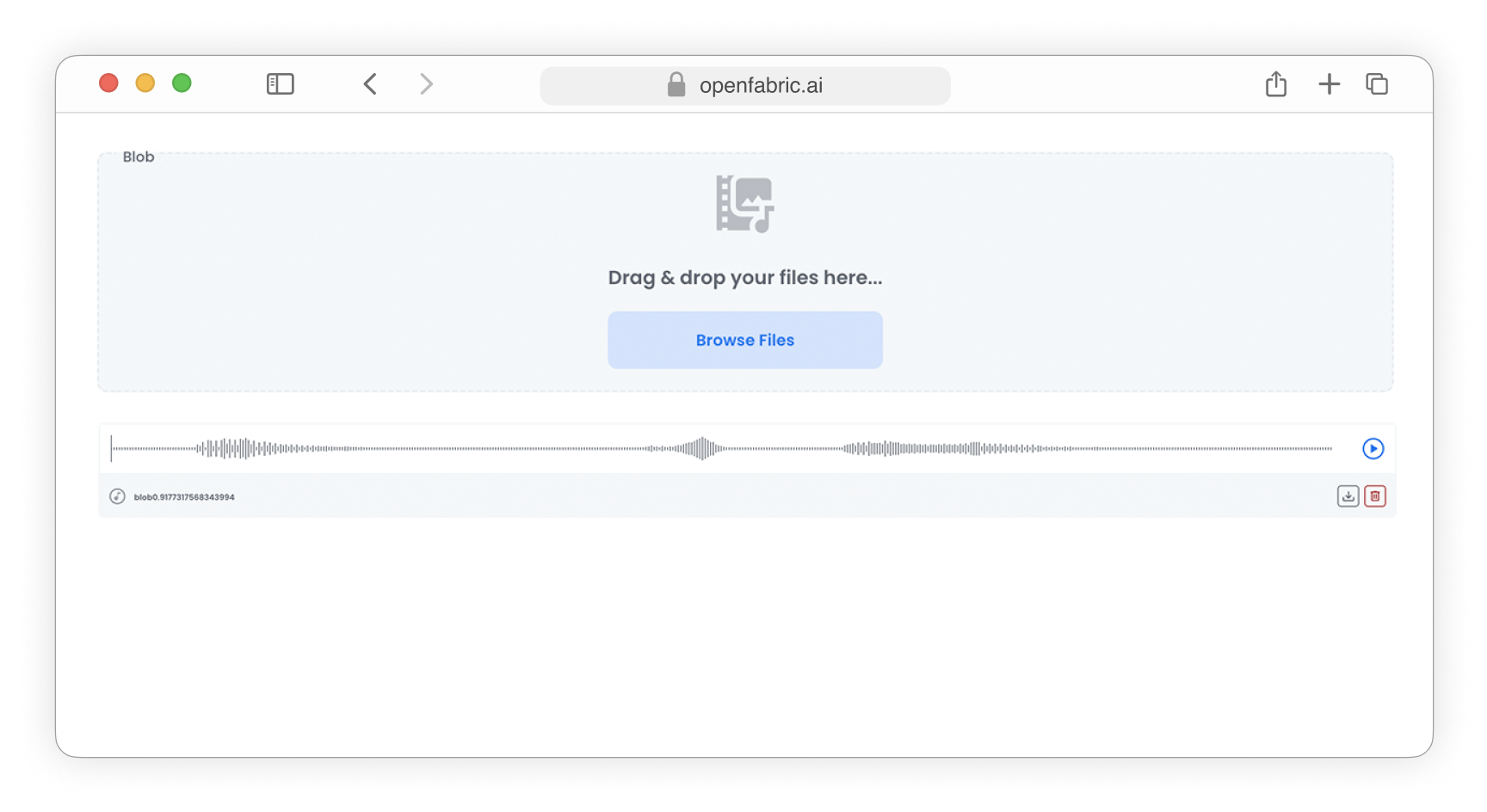
-
Upload audio files

Fig. 10: Upload audio
-
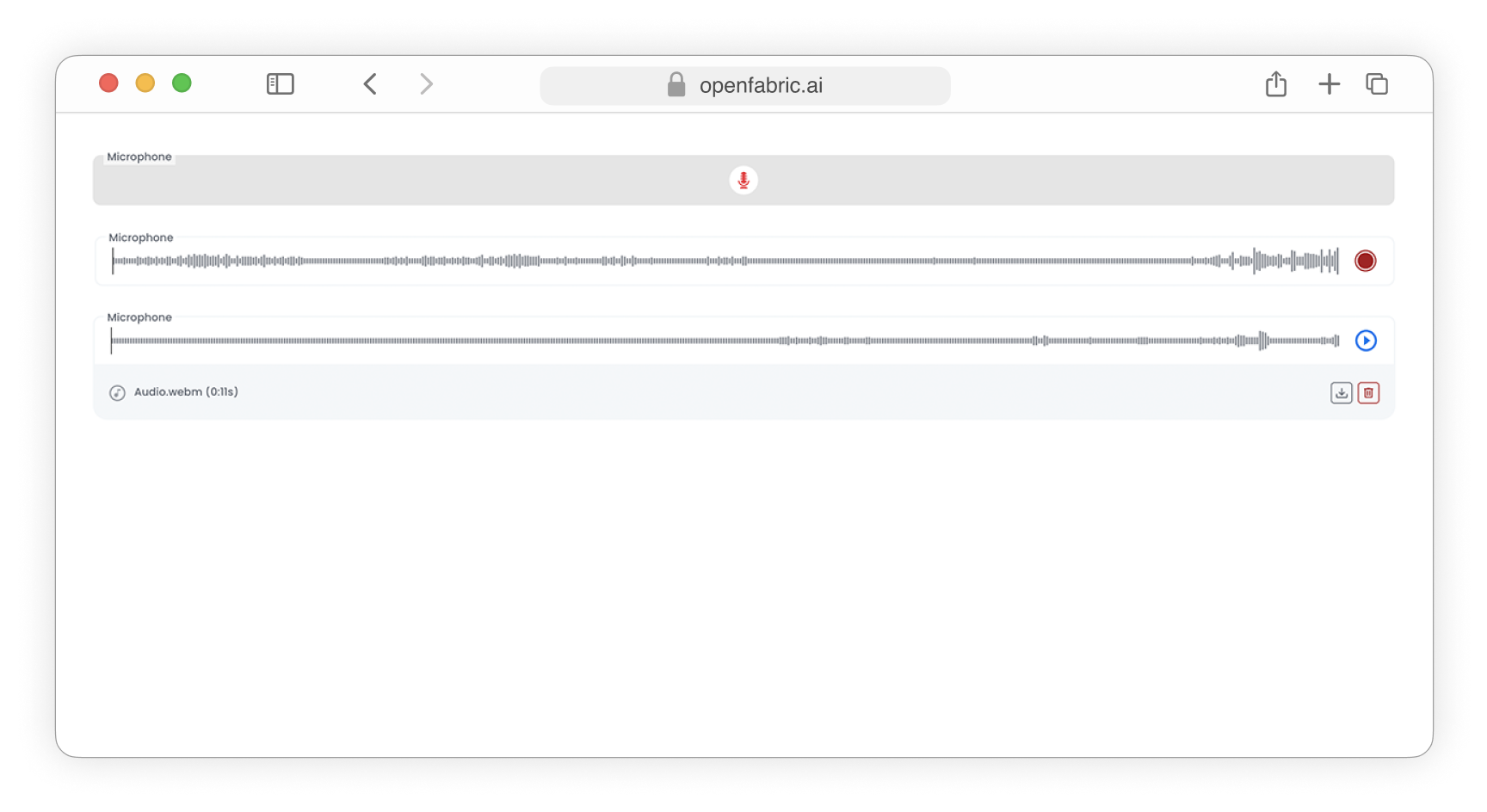
The Microphone data type introduces a custom field specifically designed for capturing audio input directly from a microphone. This feature enables users to seamlessly record audio clips or voice messages within the application, providing a more interactive and dynamic user experience.

Fig. 11: Microphone field
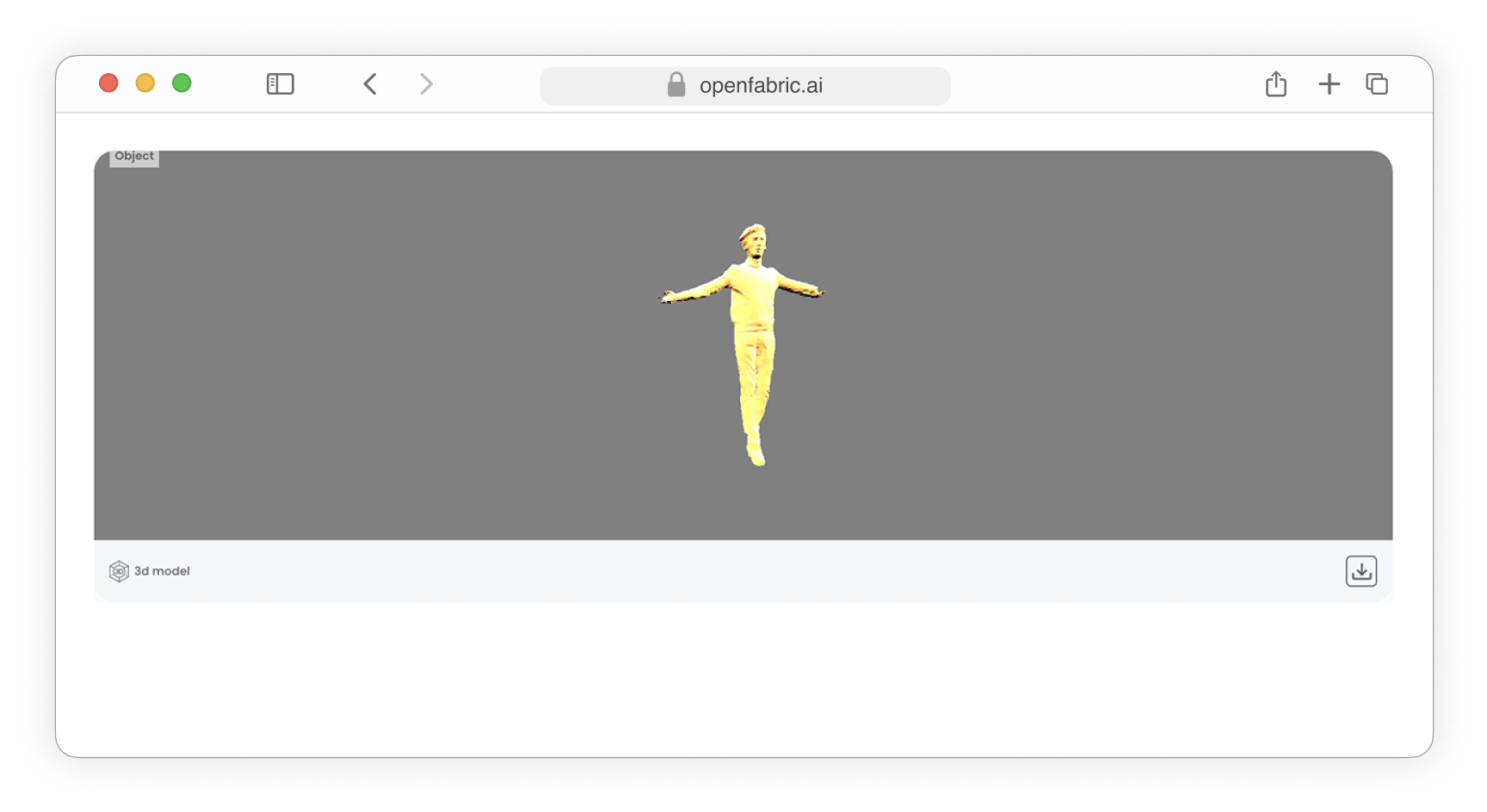
- The Webgl primitive is employed to render 3D models within your application, enabling interactive and immersive visualization of complex geometries and graphics using web-based technologies.

Fig. 12: Webgl field
