I. Publishing Apps
With the simple and intuitive user interface, you can effortlessly share and monetize your AI-Apps on the Openfabric Xplorer within a matter of minutes. The platform is designed to facilitate the process building and connecting decentralized AI applications and adding them to the marketplace.

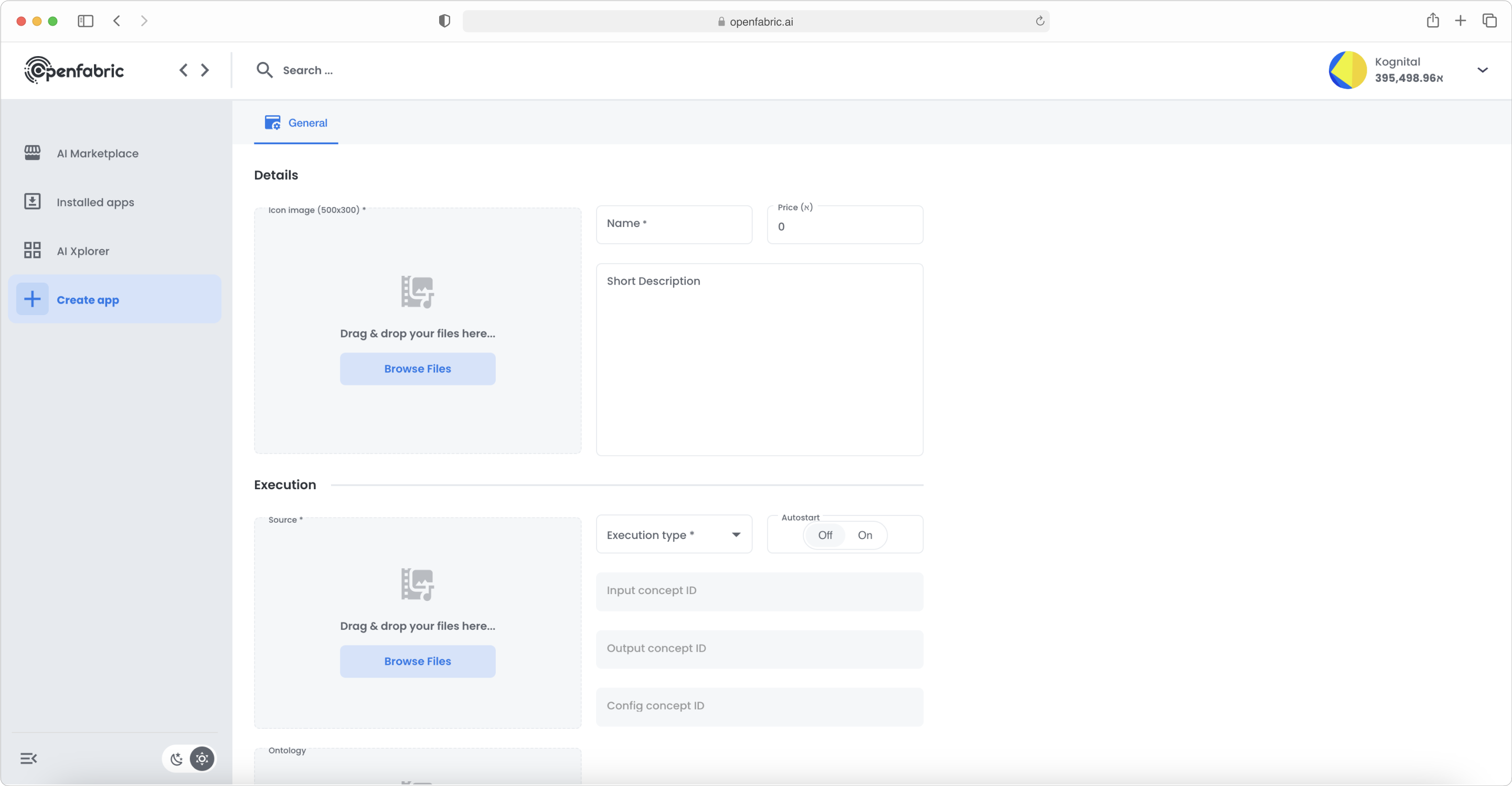
Fig.1: Create AI application
Available fields
The create app page is thoughtfully structured into four distinct sections (Details, Execution, Information, Previews, and Banner). Each section serves a specific purpose:
Details
This section is dedicated to providing essential information about your app. In this section, we provide the following fields to help you present your app effectively:
-
Icon Image: Upload a visually appealing icon that represents your app. A well-designed icon helps users quickly identify your app and makes it stand out in the marketplace.
-
Name: Enter a descriptive and unique name for your app. A memorable name makes it easier for users to find and remember your app, increasing its visibility and chances of success.
-
Price: Set the pricing for your app, determining its accessibility and value to potential users. Consider your target audience, the app's features, and the competition when setting the price.
-
Short Description: Write a concise yet informative description that highlights your app's key features and benefits. A clear and engaging short description attracts users' attention and encourages them to explore your app further.
By carefully filling out each of these fields, you can create a compelling presentation of your app, drawing users in and increasing the likelihood of adoption and success.
Execution
In this section, we provide the following fields to help you configure your app for smooth operation and integration:
-
Source: Upload a tar archive containing the app code required to run your application. This package should include all the necessary files and resources for successful execution.
-
Execution type: Select the most suitable execution type for your app based on its requirements and architecture - either single or recurrent.
-
Single Execution: Choose this option if your app is designed to run only once per request, performing a specific task or generating a single output. This type of execution is ideal for apps that provide immediate results or perform a one-time operation.
-
Recurrent Execution: Opt for this execution type if your app needs to run periodically or at regular intervals, continually updating data or performing a series of tasks. Recurrent execution is useful for apps that monitor, analyze, or maintain ongoing processes, or those that provide time-based updates.
-
-
Autostart: Enable or disable the auto-start feature for your app. If enabled, your app will automatically start running when creating an instance for your app.
The input, output, and config fields are populated automatically from the APP source archive and are read-only:
-
Input concept ID: This field displays the unique identifier for the input concept,
-
Output concept ID: Output Concept ID: This field shows the unique identifier for the output concept
-
Config concept ID: The Config Concept ID field provides the unique identifier for the configuration concept.
-
Ontology: Upload an archive that contains the ontology for your app.
By carefully configuring each of these fields, you can ensure that your app runs smoothly and is easily integrated into the Openfabric platform.
Information
This section is where you can add supplementary information about your app, helping users better understand its functionality and purpose:
-
Key Features: This field allows you to list the main features and selling points of your app, highlighting its unique capabilities and benefits to potential users.
-
Description: In this field, you can provide a more in-depth explanation of your app, its functionality, and its use cases. This comprehensive description helps users understand how the app can be beneficial for their specific needs.
-
Tags: Tags are keywords that help users easily discover your app when searching for related solutions or functionalities. By adding relevant tags, you can increase your app's visibility and reach a broader audience.
-
Categories : Assigning your app to one or more categories helps users find it based on their interests or requirements. It enables better organization and discovery within the AI Xplorer.
Previews
The Previews section allows you to showcase visual representations of your app, such as screenshots or demo videos, giving users a glimpse of what to expect before using the app.
- App gallery: The Gallery field is designed for you to upload images or videos that demonstrate your app in action. By sharing a variety of media content that highlights your app's user interface, key features, and real-life use cases, you can give potential users a clearer idea of how your app works and why it is valuable to them.
By organizing the create app page into these four sections, the process of building and publishing your app becomes more straightforward and efficient, guiding you through each step with ease.
Banner
The Banner section provides the opportunity to choose how your app is visually showcased in the highlighted area of the marketplace.
- Banner: The Banner field serves as a designated space for you to upload an image that visually represents your application or service.
In a nutshell
By organizing the create app page into these five sections, the process of building and publishing your app becomes more straightforward and efficient, guiding you through each step with ease.
